いよいよUnityのプロジェクト作成です。
と、その前に、ユニティちゃんってご存じですか?まずはその説明から。
ユニティちゃんとは

https://unity-chan.com/contents/about/
Unity開発者に向けて、Unity Technologies Japanが無料提供する、オリジナルキャラクターです。
アセットストアなんかに3Dモデルが公開されていて、規約の範囲で自由に使えます。
Unity-Chan! Model
https://assetstore.unity.com/packages/3d/characters/unity-chan-model-18705
このアセットストア。見ているだけであっという間に一日が過ぎるぐらい(笑)内容が充実しているのですが、このストアに触れるのは別の機会にして、ここで公開されているUnityちゃんをプロジェクトに取り込んで、3Dの世界に表示させるまでを今回はまとめていきますです。
プロジェクトの作成
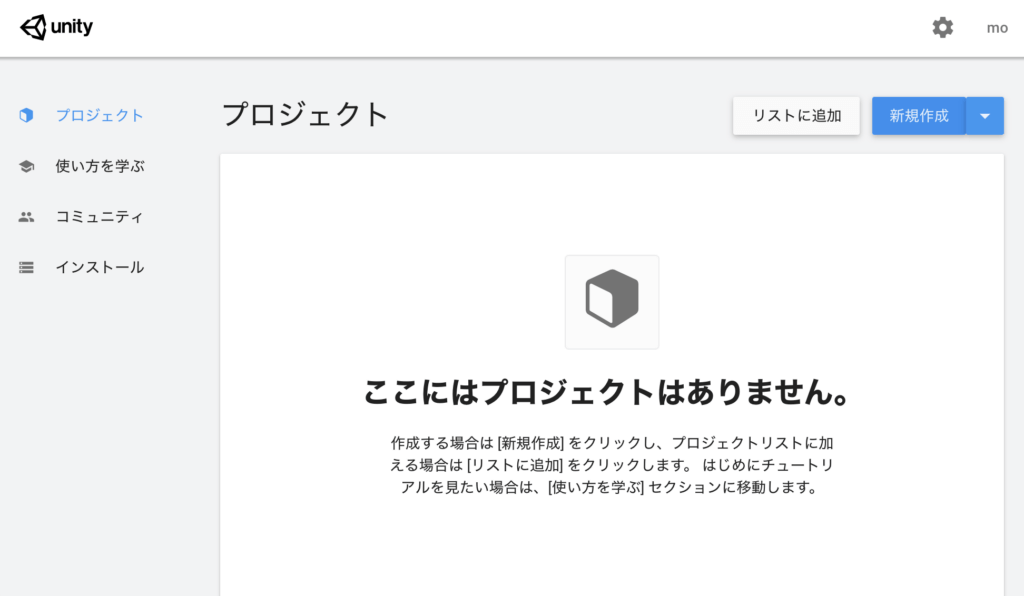
UnityHubから行います。

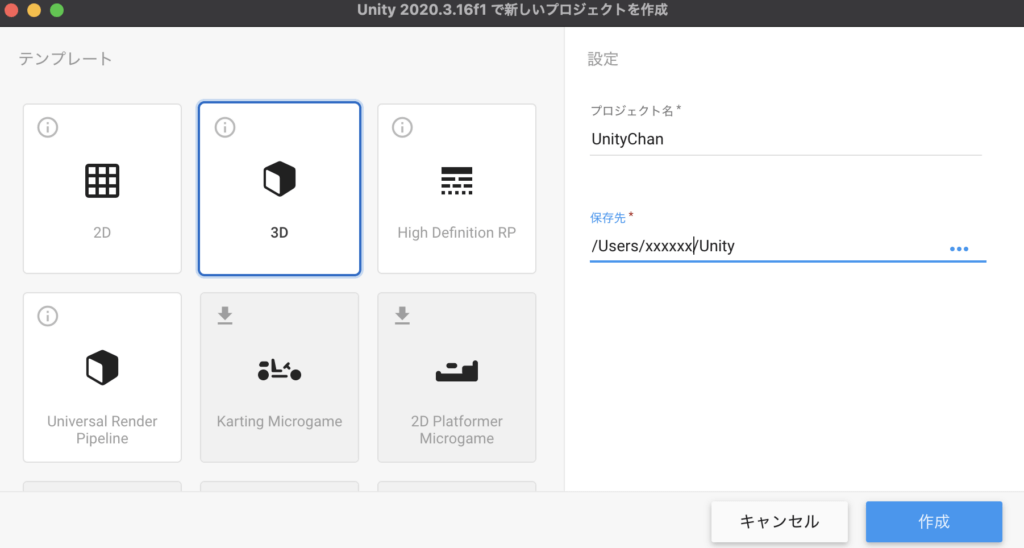
ここで新規作成。

3Dなので、3Dテンプレートをひとまず選択。
プロジェクト名やらは適当に。

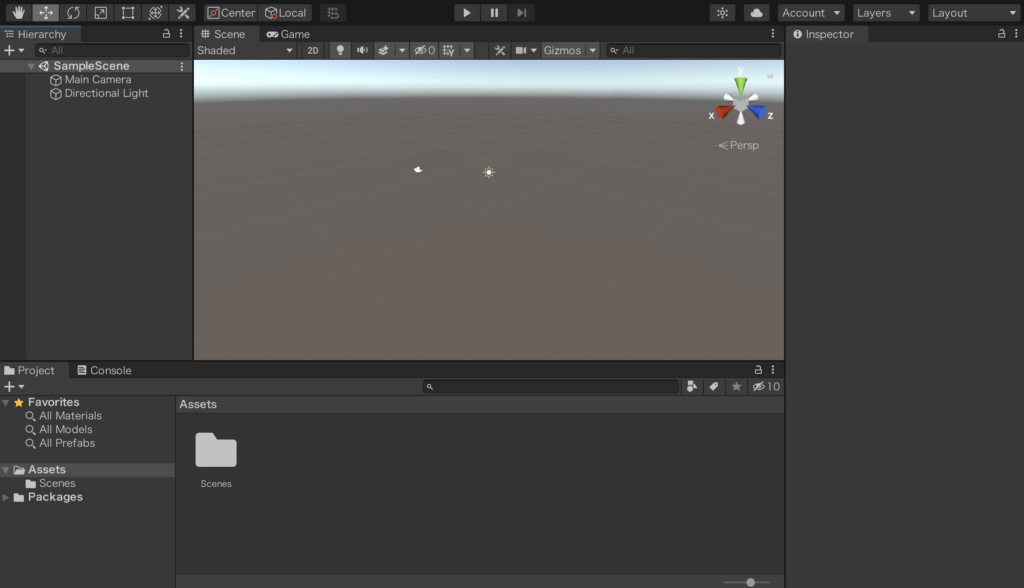
出来上がるとプロジェクトが開きます。
日本語化

このPreferencesから環境設定を開いて。

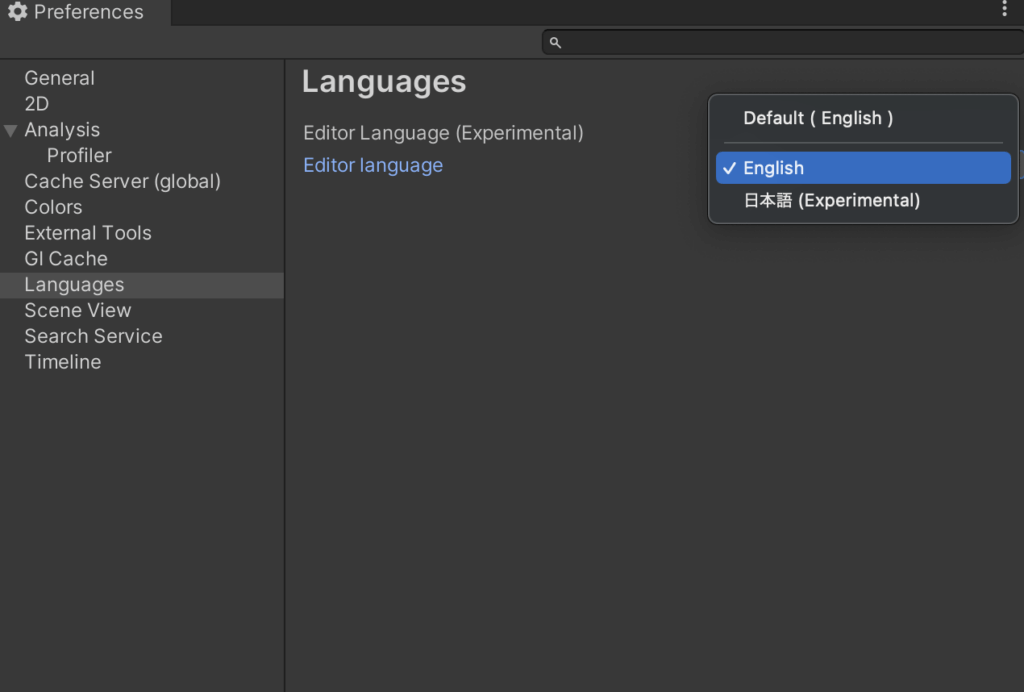
Languagesから日本語を選択。

プロジェクトを再度開くと、諸々日本語に切り替わっていましたが……違和感しかない。。
開発環境=英語のイメージが刷り込まれちゃっているんですかね。。
このまま使ってみますが、英語に戻すかもしれません。
んでもっていよいよ制作。
アセットストアからアセットを取り込む

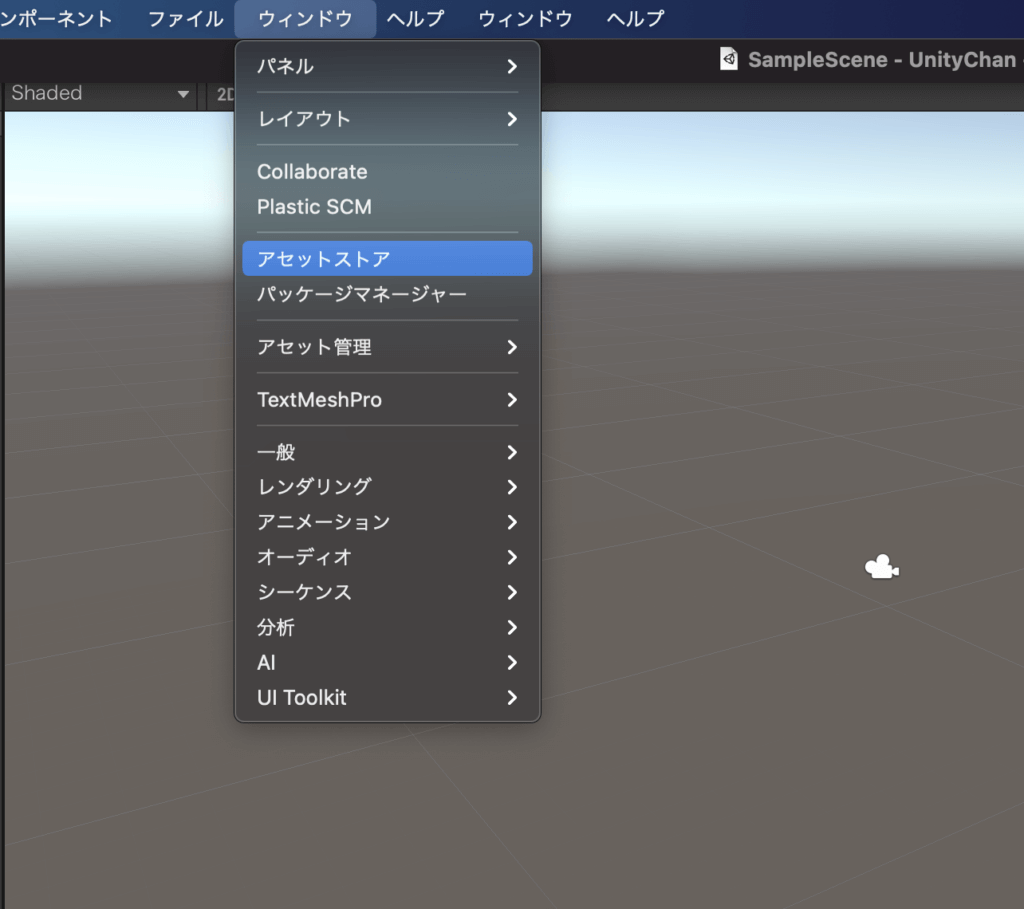
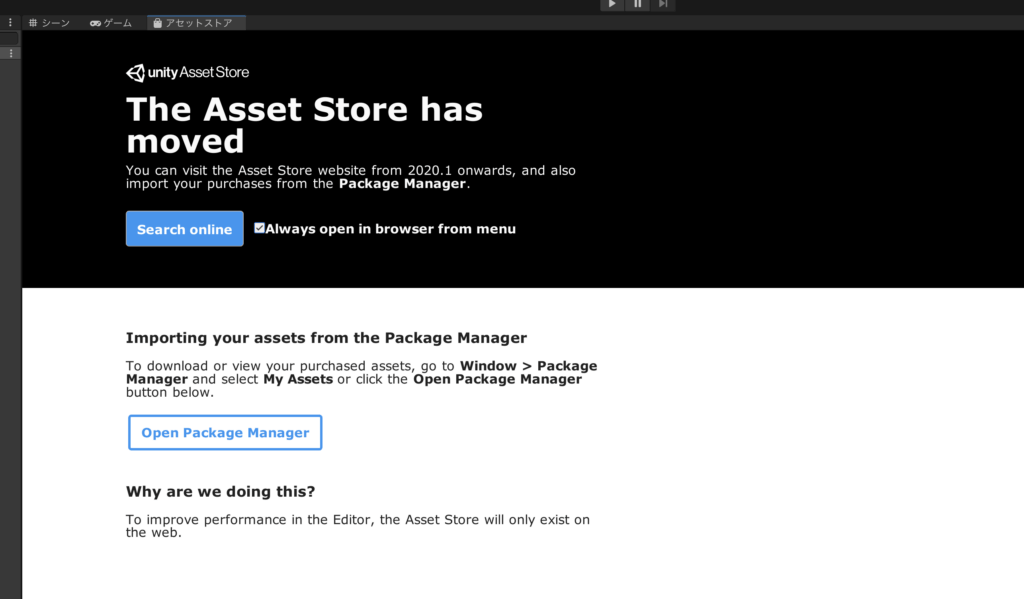
このアセットストアをクリックすると

この画面が開きます。
Serch onlineでブラウザのアセットストアが立ち上がるのですが、Always open in browser from menu ってなんだろ。このクリック無しでブラウザが立ち上がるのだろうか……ひとまずチェックを入れておきました。

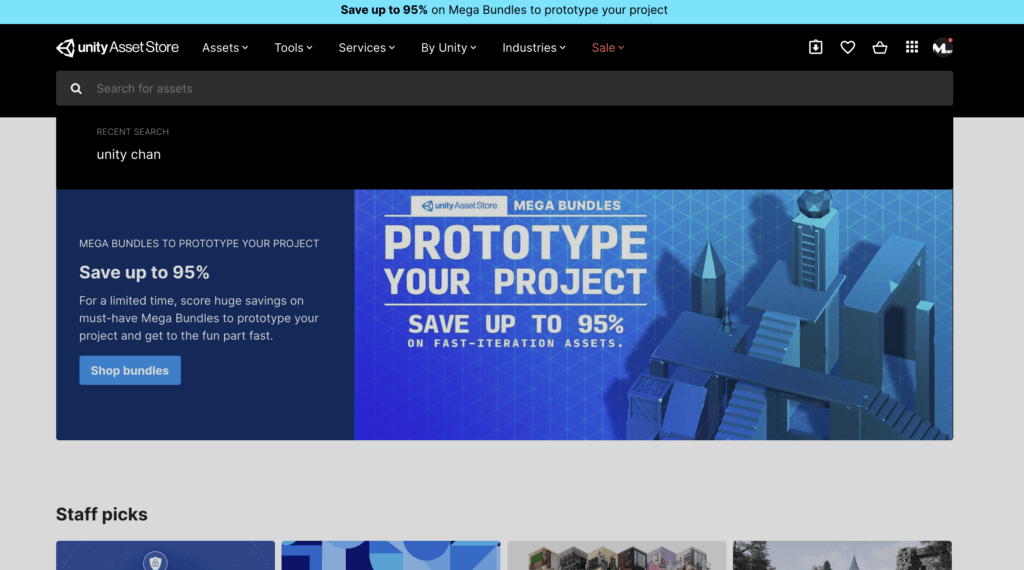
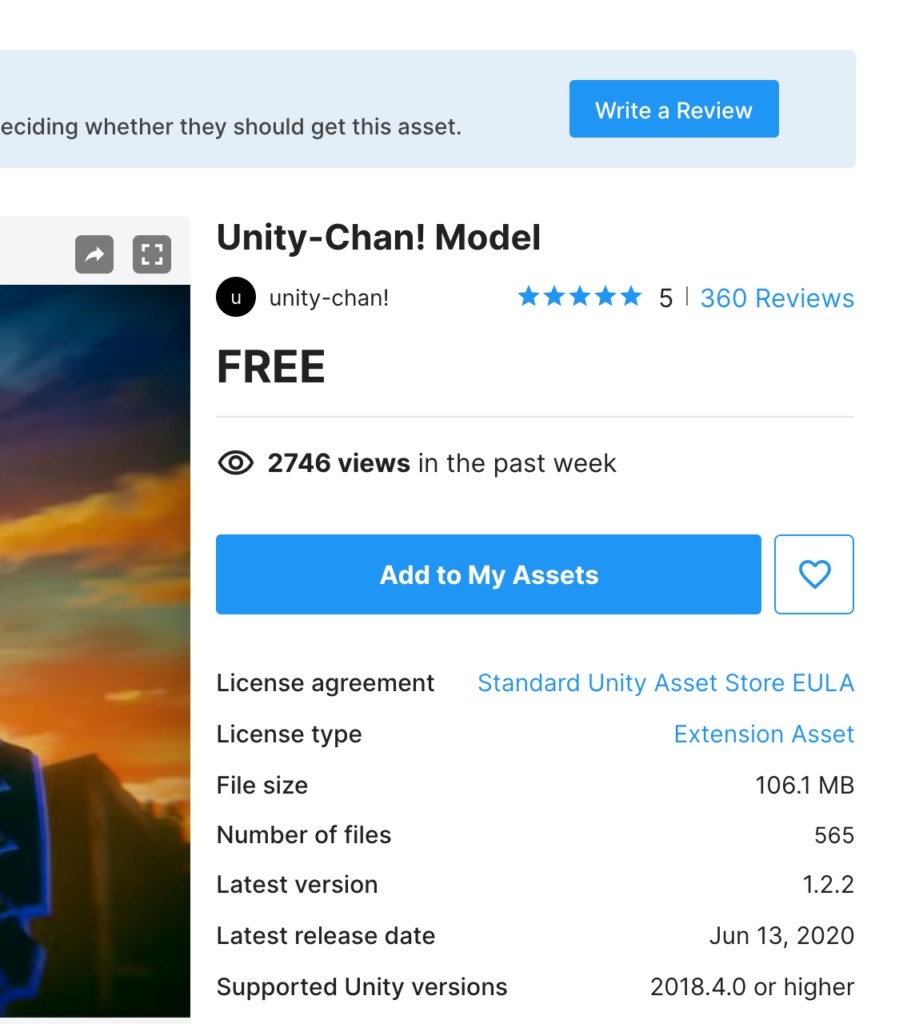
アセットストアでユニティちゃんを検索。

Add to My Assetsから追加していきます。

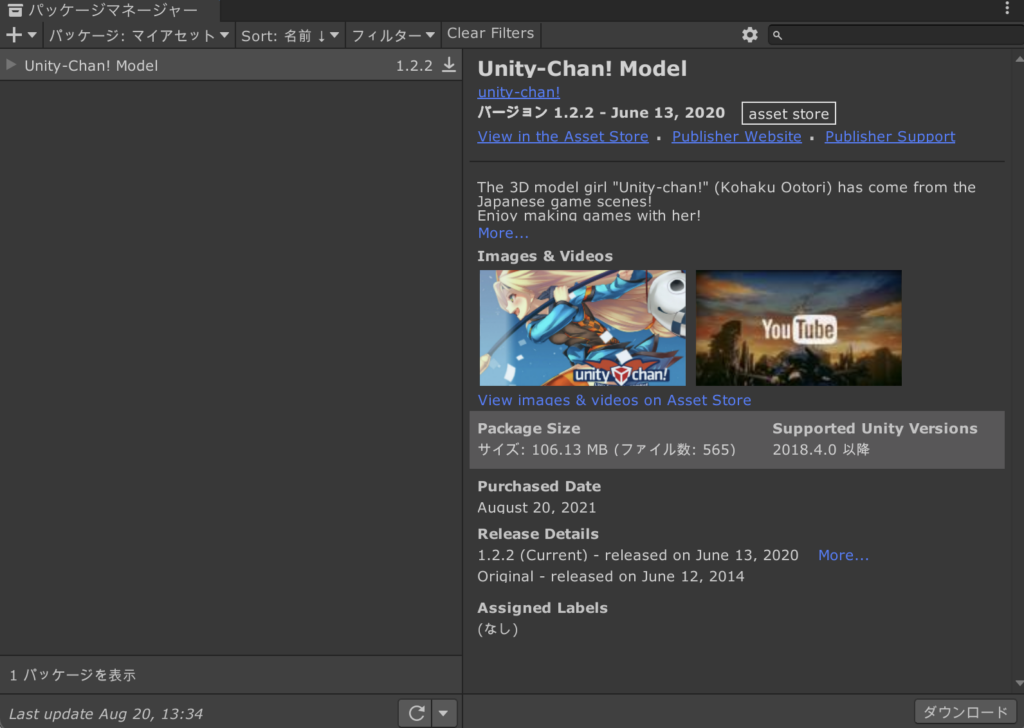
Unityに遷移するとパッケージマネージャーが立ち上がりますので、ダウンロードをクリック。

完了するとインポートに切り替わるのでポチッとな。

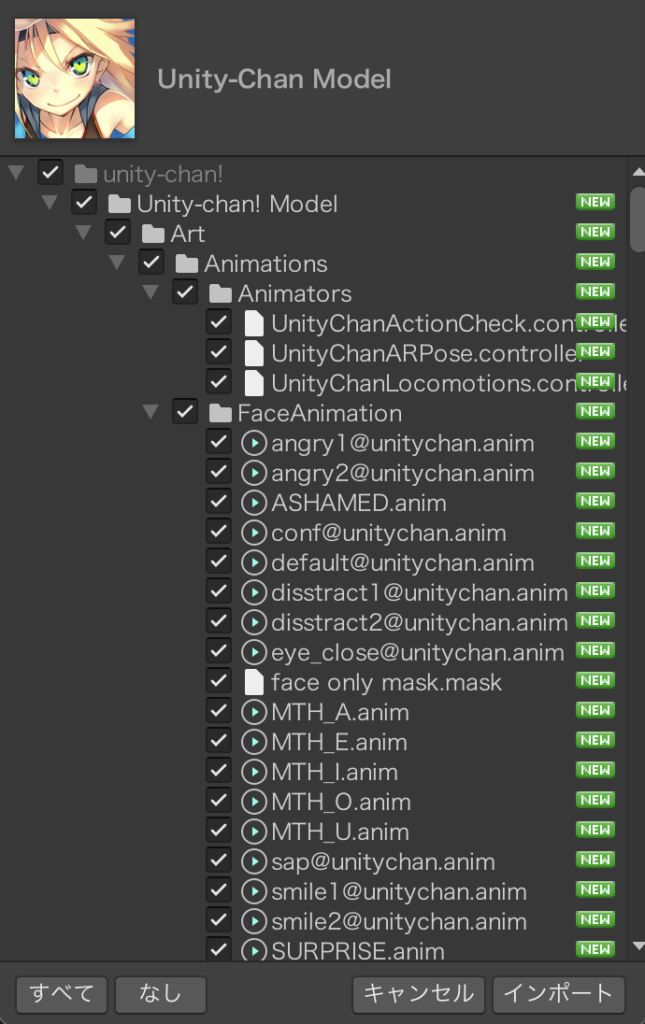
こちらのすべてインポート。キャラクターモデル以外にもアニメーションやボイスなんかもインポートされるっぽい。慣れてくると必要の無いパーツはたぶんインポートしないほうがいいんでしょうね。

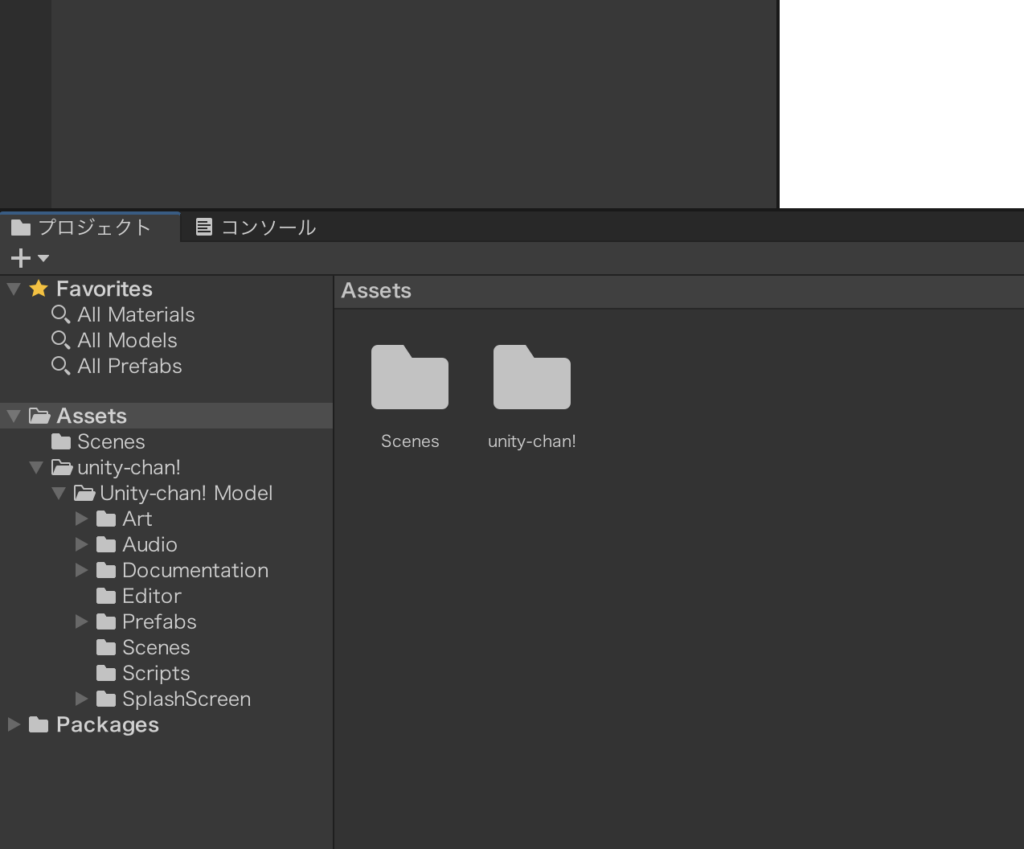
プロジェクトのAssets内部に格納されました。
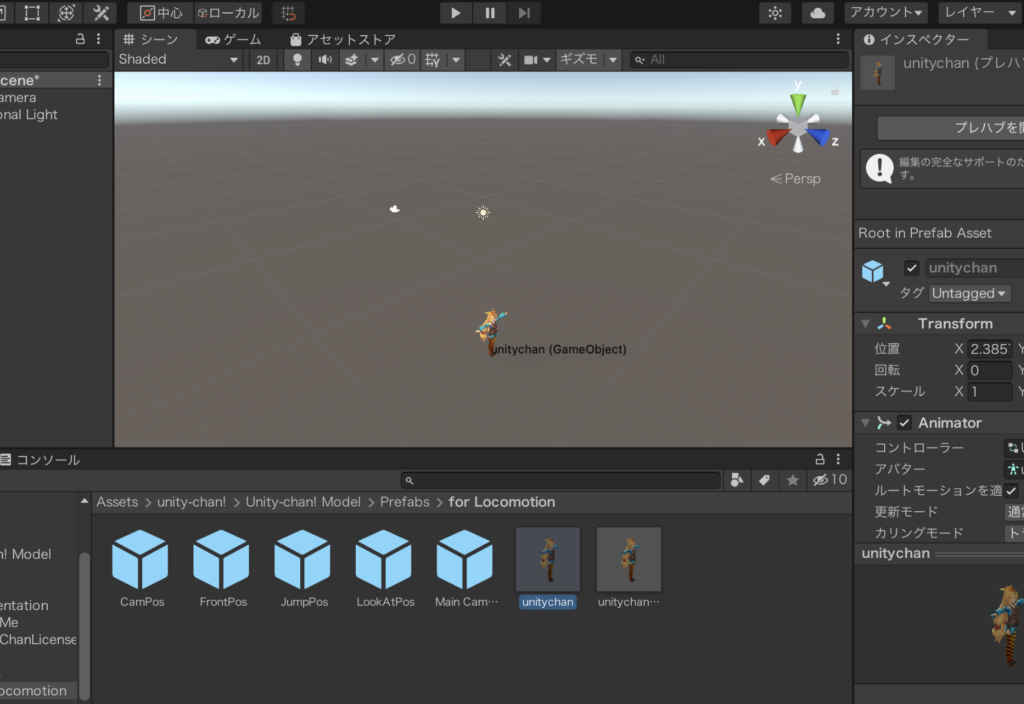
ユニティちゃんをドラッグ
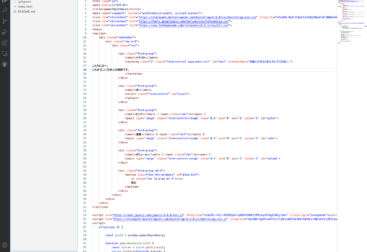
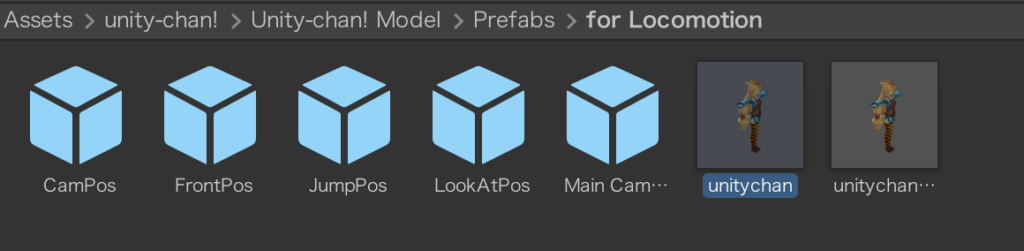
Assets/unity-chan!/Unity-chan! Model/Prefabs/for Locomotionこのパスに入っている

unitychanを(unitychan_dynamic_locomotionの方はなんなんだろ、使ってみた感じ、髪の毛が風にたなびいていたぐらいしか違いがわからなかったのですが、ボーンの数や位置が違うのかなぁ)

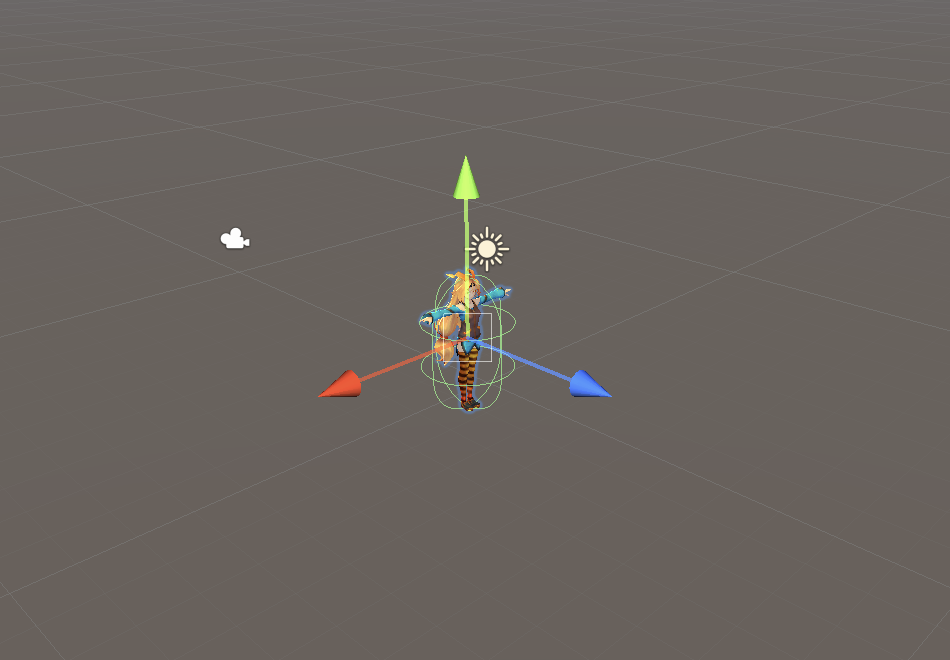
シーンにドラッグすると

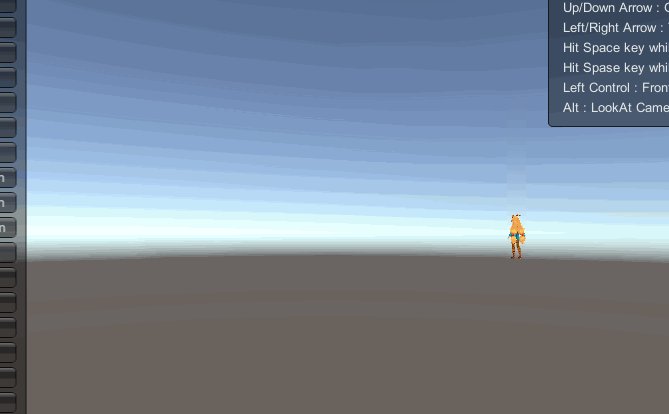
配置される。

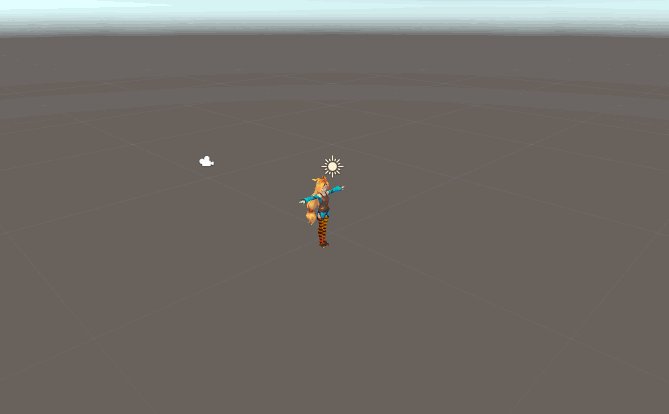
再生ボタンを押すと……

落ちていった(笑)
この世界、重力があるんですね〜
床を用意
ならば大地を用意するまで。

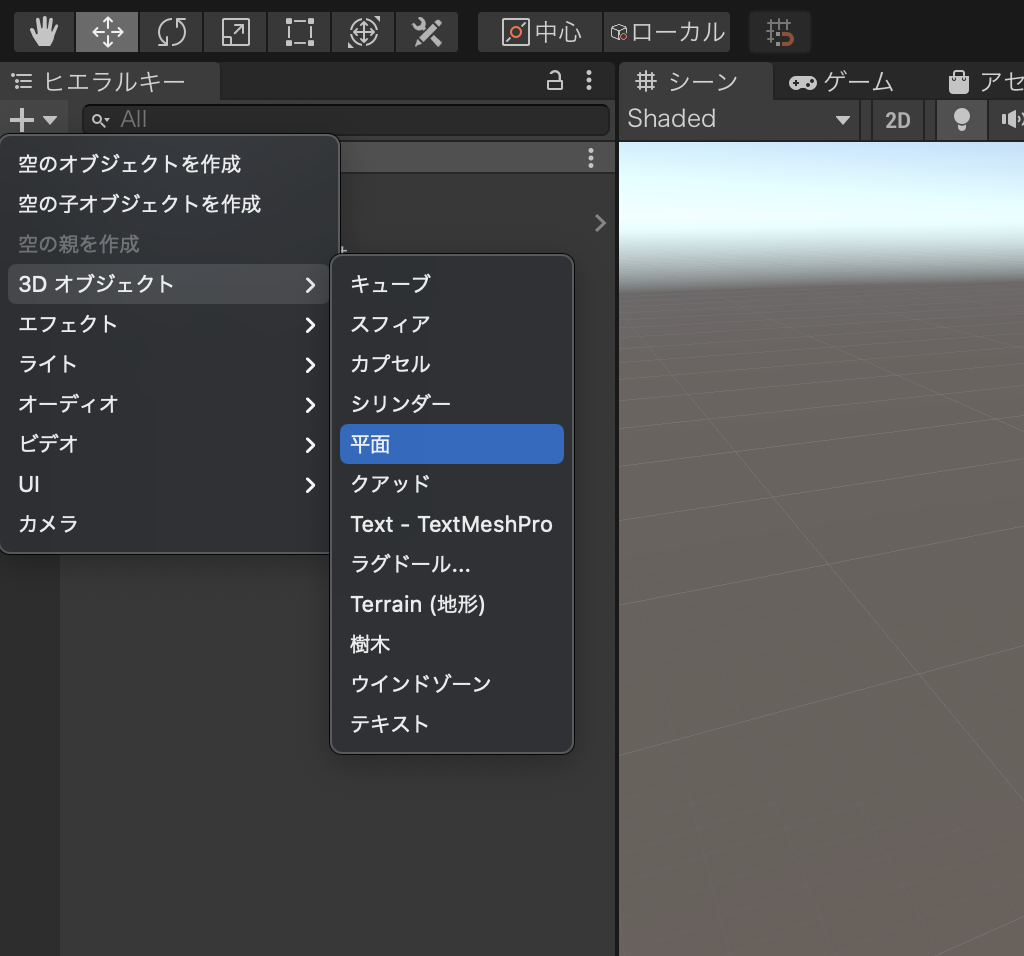
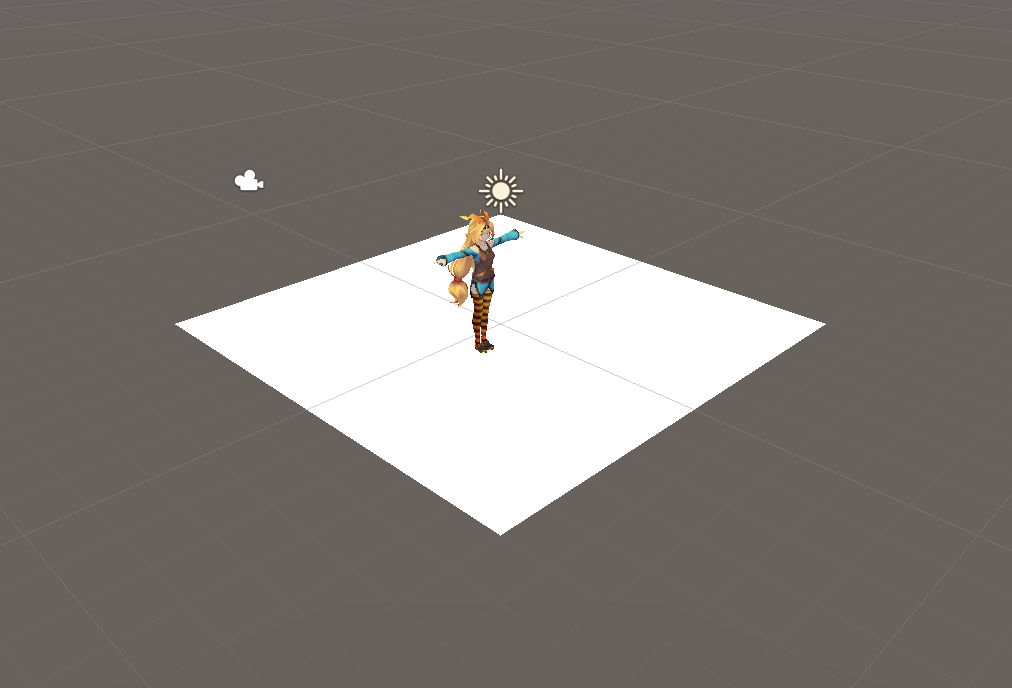
で平面オブジェクトを用意しすると

床が配置されます。

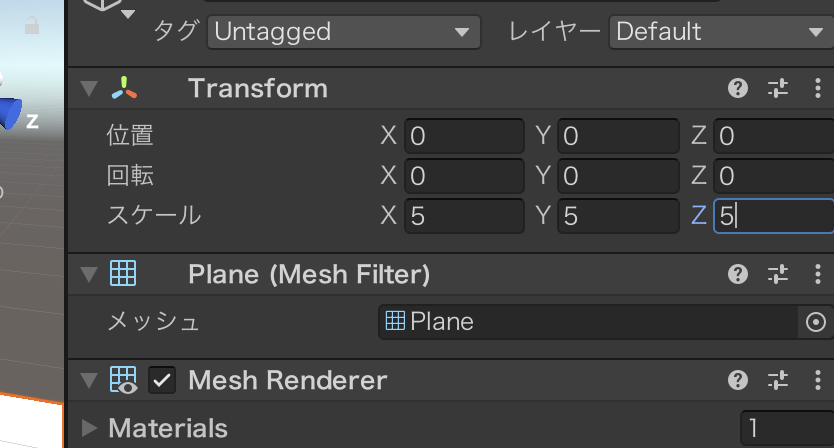
このTransform >スケールでサイズを変更できます。

こんな感じ。
レッツ再生

爆誕です!着地しましたw
アニメーションなども関連ずれられているみたいで、矢印やWASDキーで移動、スペースでジャンプなどのアクションを行ってくれました。
おぉ、面白い!
これをベースとして、いろいろいじっていくことにします^^
この記事はユニティちゃんライセンス条項の元に提供されています。
© Unity Technologies Japan/UCL