そろそろブログにソースコードなんかも掲載していきたいなと思っていたのですが、まずもってブログのコード表示を見やすくしようと思います。
もともとの [pre] [code] タグだと、こんな感じですごく見づらい(笑)

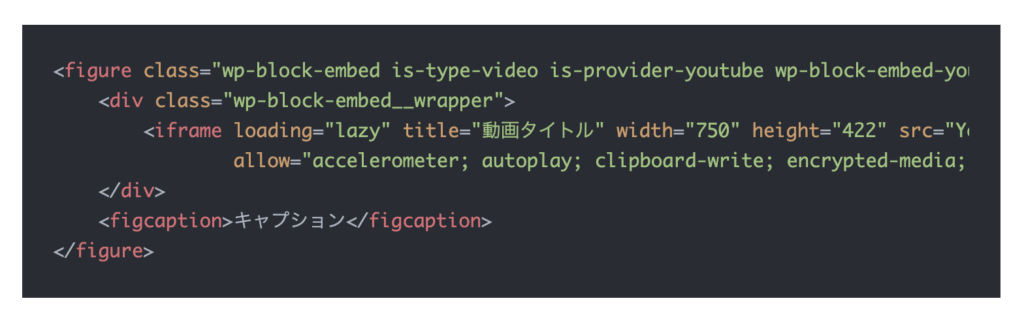
これを、たった3行のコードで、こんな感じに表示されるよう施します。

横に溢れた場合も、ちゃんと横スクロールさせて見やすくしますね。
WordPress 以外でもできるよう、WordPressのプラグインやfunctions.php は使わずに汎用的にまとめます。
では早速、行っていきましょう。
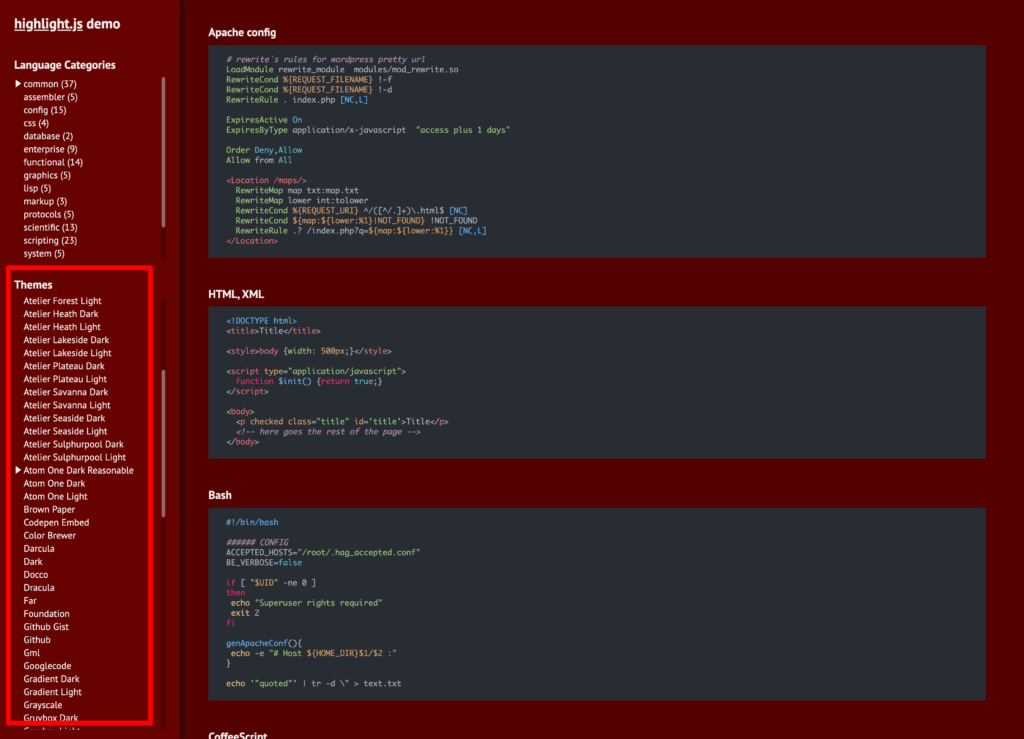
highlight.js を使います
highlight.js 有名所のjsライブラリです。

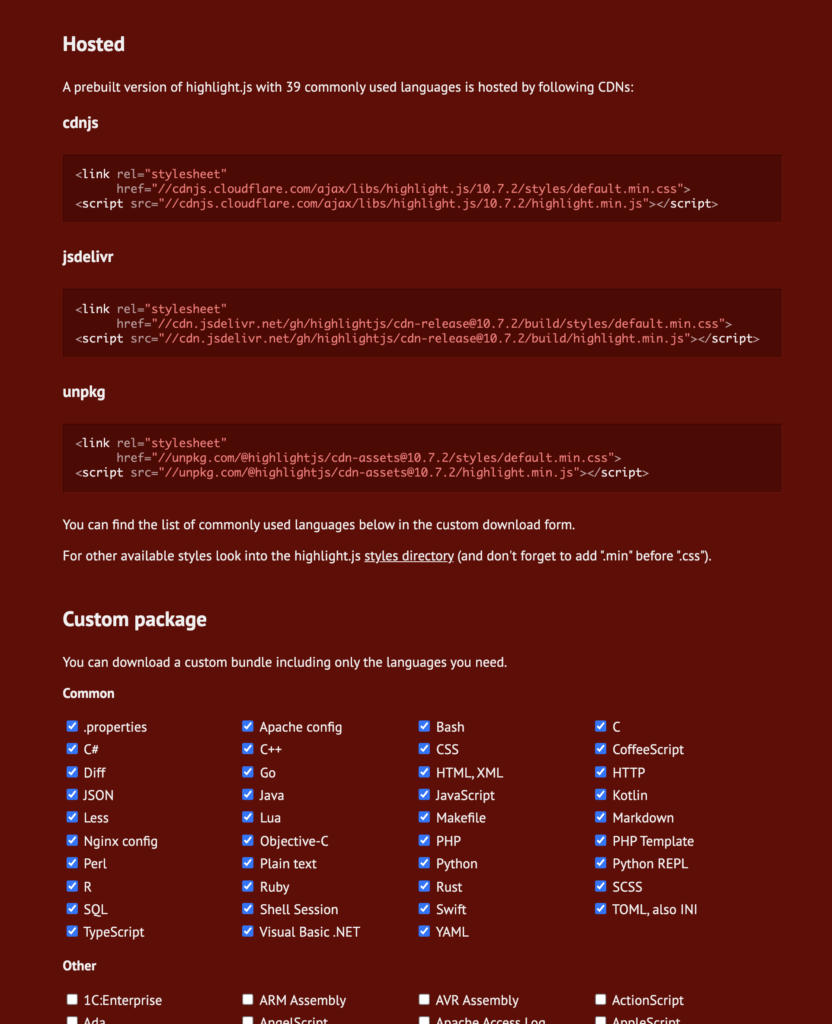
ドキュメントのように、CDNなどから読み込みます。
かなりの種類のソースコードに対応していますねー。
3行のタグを追加します
ソースコードを整形したいサイトに次のタグを追加します。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/styles/atom-one-dark-reasonable.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/highlight.min.js"></script>
<script>hljs.highlightAll();</script>このブログだとフッターでjsを読み込んでいる箇所に記述しました。
これでひとまずの表示は完了です(笑)
好みにあわせてスタイルを変更
今回、利用したテーマは [ Atom One Dark Reasonable ]です。
これ以外にも様々なテーマがありますので、好みにあわせてチョイスしてみてはどうでしょうか。

溢れたテキストは横にスクロール
スクロールさせたいタグに、スタイル[ overflow-x: scroll ] を指定すれば良いのですが、ここで地味にハマることが多いです(笑)
理由としては、WordPressなどのテーマに組み込まれている、[ word-wrap ] [ overflow-wrap ] [ white-space ] の状態によって overflow-x が効かなくなるみたいです。
なので、こんな感じでスタイルを上書いてあげれば大丈夫です。
pre code{
word-wrap: normal !important;
overflow-wrap: normal !important;
white-space: pre !important;
}highlight.js の場合、[ .hljs ] クラスに [ overflow-x : auto ] が設定されるみたいです。
ブラウザにも依存しますが、そのままでも、横に溢れた場合はスクロール表示されると思います。
念の為、次のコードでスクロール固定にしても良いかもね。
.hljs {
overflow-x: scroll !important;
}以上、ソースコードを別次元のように見やすくする方法でした。