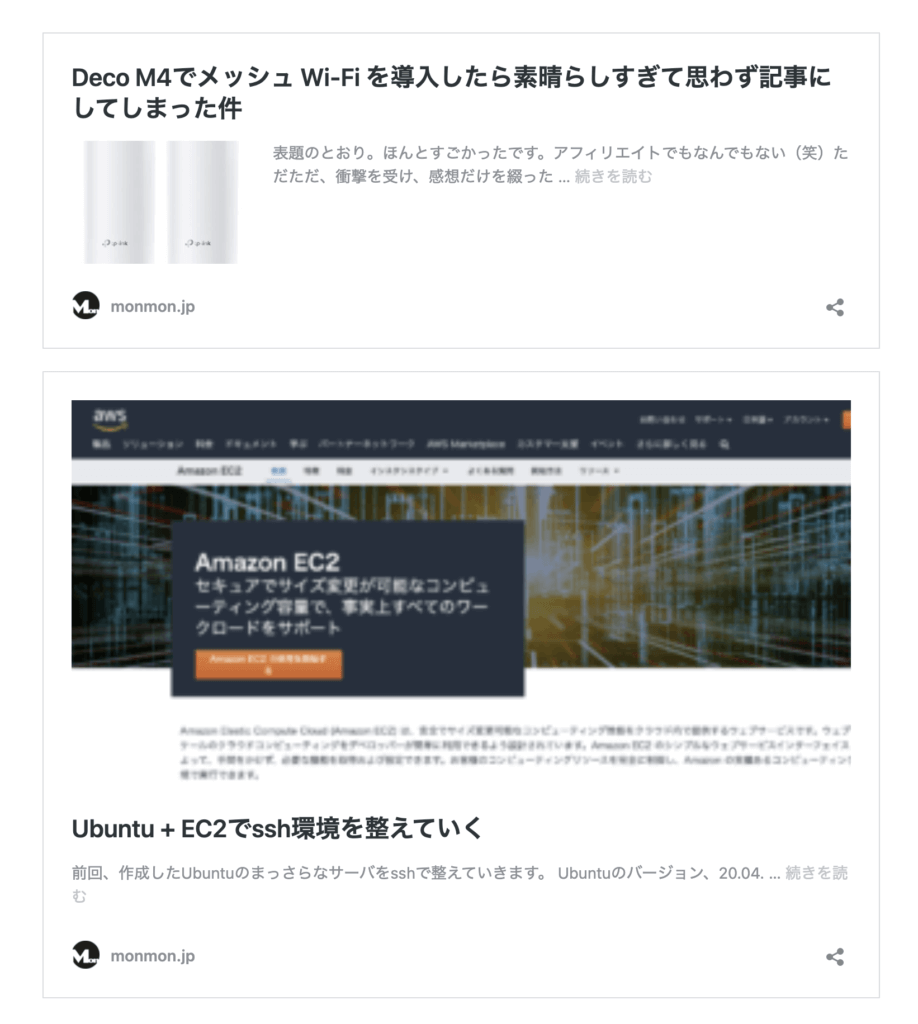
ブログカードやEmbedカードと言われる、URLを埋め込むと表示される、よくブログに見られるコレですね。
WordPressの場合、表示される画像サイズがアイキャッチ画像のサイズによって調整されるみたいで、記事によってはまちまちになっちゃいます。

画像が大きすぎると使い勝手も悪いなぁと思い、サムネイルサイズをいつも使っているテーマの functions.php に手を加えて、固定することにしました。
Contents
functions.php にフィルターを追加
function set_thumbnail_size() {
return 'thumbnail'; // 使いたいアイキャッチ画像の種類
}
add_filter( 'embed_thumbnail_image_size', 'set_thumbnail_size' );
function set_thumbnail_image_shape() {
return 'square'; // 大きくしたい場合は'rectangular'
}
add_filter( 'embed_thumbnail_image_shape', 'set_thumbnail_image_shape' );これで square 表示に固定されました。

とてもスッキリです。
とはいえ、詳細文の下の余白が大きいせいか、どうもバランスが悪く感じちゃいます。スマホサイズだと丁度いいんですが(悲)

なのでPCの場合だけタイトルの位置を移動させたいと思ったのです。
PCのみタイトル位置を変更する
そのためには、以下のファイルに編集が必要になります。
wp-includes/theme-compat/embed-content.php WordPressの仕様上、テーマフォルダにある同名ファイルが優先的に利用されるようになっていますのでこのファイルをコピーしてきます。直接システムファイルをいじらなくていいので安心ですね。
同ファイル内の以下の部分でタイトルやらを書き出しています。
if ( $thumbnail_id && 'rectangular' === $shape ) :
?>
<div class="wp-embed-featured-image rectangular">
<a href="<?php the_permalink(); ?>" target="_top">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</a>
</div>
<?php endif; ?>
<p class="wp-embed-heading">
<a href="<?php the_permalink(); ?>" target="_top">
<?php the_title(); ?>
</a>
</p>
<?php if ( $thumbnail_id && 'square' === $shape ) : ?>
<div class="wp-embed-featured-image square">
<a href="<?php the_permalink(); ?>" target="_top">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</a>
</div>
<?php endif; ?>なので、スマホかどうかで出し分けてしまえばいいだけです。
wp_is_mobile関数でサクッと切り分ければ良いのですが、これだとタブレットもモバイルに含まれちゃうので、それもいまいち。そこは、ユーザー関数を作って対応します。
functions.php に以下を追加です
function is_mobile () {
$ua = array(
'iPhone',
'Android'
);
$pattern = '/'.implode('|', $ua).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}UserAgentを見て、iPhoneとAndroidだけモバイルとしてみなすパターンですね。
他にも必要であればお好みで。
その上で、embed-content.php をこんな感じに
if ( $thumbnail_id && 'rectangular' === $shape ) :
?>
<div class="wp-embed-featured-image rectangular">
<a href="<?php the_permalink(); ?>" target="_top">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</a>
</div>
<?php endif; ?>
<?php if ( is_mobile() ) : ?>
<p class="wp-embed-heading">
<a href="<?php the_permalink(); ?>" target="_top">
<?php the_title(); ?>
</a>
</p>
<?php endif; ?>
<?php if ( $thumbnail_id && 'square' === $shape ) : ?>
<div class="wp-embed-featured-image square">
<a href="<?php the_permalink(); ?>" target="_top">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</a>
</div>
<?php endif; ?>
<?php if ( ! is_mobile() ) : ?>
<p class="wp-embed-heading">
<a href="<?php the_permalink(); ?>" target="_top">
<?php the_title(); ?>
</a>
</p>
<?php endif; ?>これで出し分けができました。

激スッキリ!
お気づきかと思いますが、もともとあったサムネイルの出し分けもここで分岐しているだけなんですよね。フィルターを使わずに切り分けたい方はこの部分を調整してみるのも良いかもです。