ブログに目次が欲しい(><
セコセコ見出しを処理するFunctionを作るかぁ、とおもってググったら、すでにあるではないですか「Table of Contents Plus」。
みんな考える事は一緒(笑)で、コンテンツ内のH1などの見出しタグを引っ掛けて目次を自動生成するみたいですね。車輪の再発明に取り掛かるところでした。あぶないあぶない。
ではまず、インストールから

こいつですね。有効化したのち設定です。
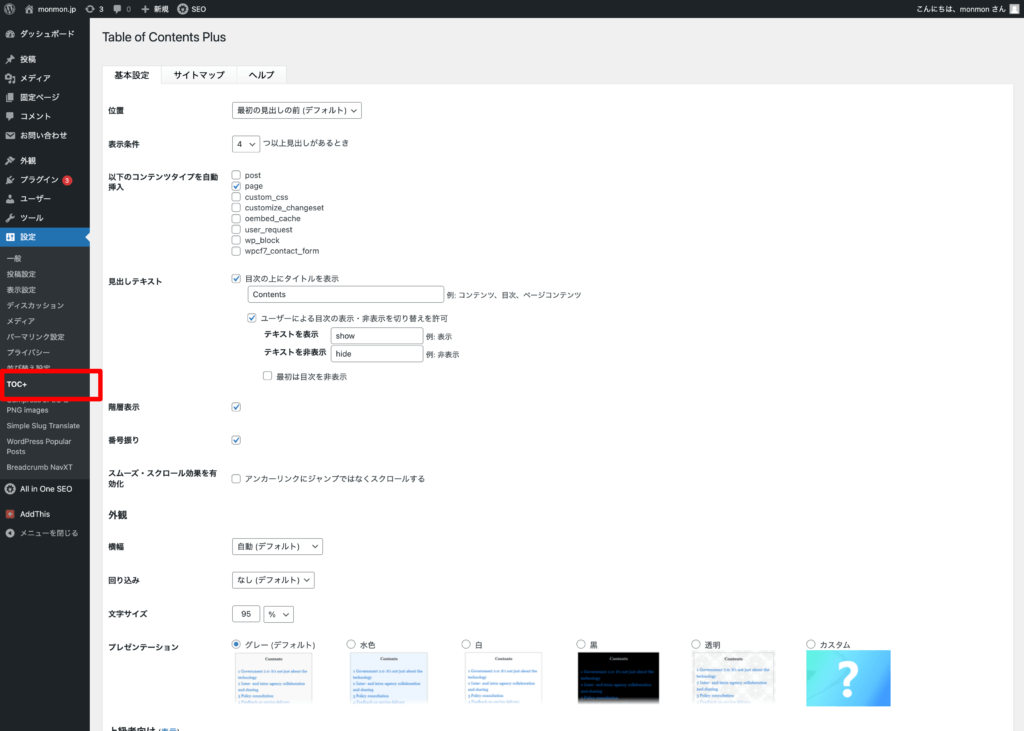
設定画面、探しました

TOC+(笑)超分かりづらい。
設定にも落とし穴
デフォルトの設定でもいけると思うでしょ。
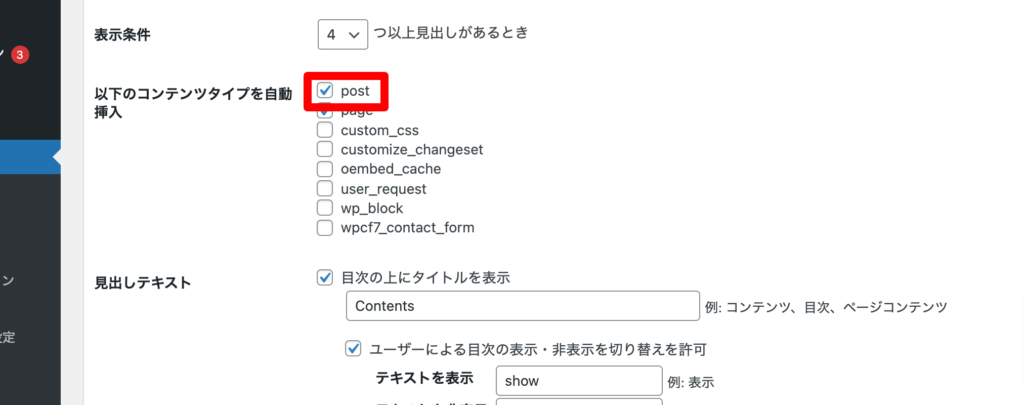
でも、このままだと記事に目次がつかないっす。
なので、ここにチェックを入れます。

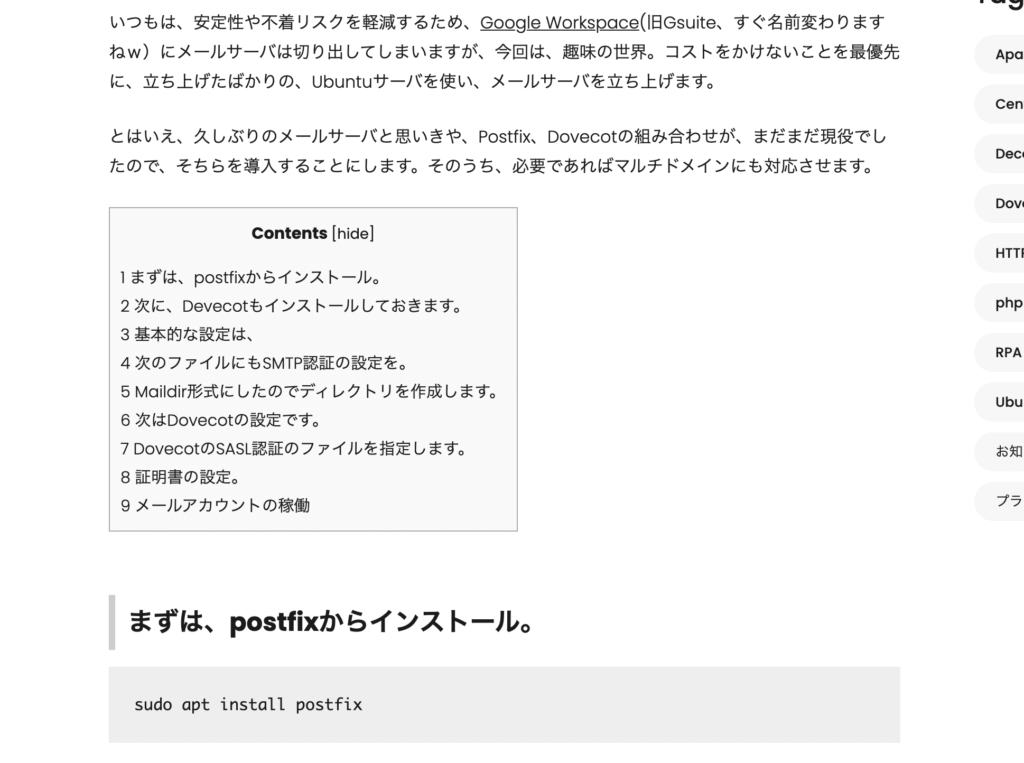
その他、見出しの数が少ないことがあるので3個以上で目次化(笑)などなど、超個人的な設定を行うと、無事、ブログ記事に目次が表示されました。

じゃじゃーん。
表示場所は最初の見出しの上。自動で差し込まれるっぽいですね。なるほど激賢い。
ショートコード化させようかと思っていた浅はかな自分を滅したい。
さらにもっと個人的には……(デザインがちょっとしっくりこない)
番号とタイトルがガチャグチャしていて見にくい。ボーダーがいまひとつ。目次上にもうちょっと余白が欲しいなどなどなどグチグチ。。。
でも、プラグインのcssを無視して、自前のものを使えるっぽいので、それで設定してみます。
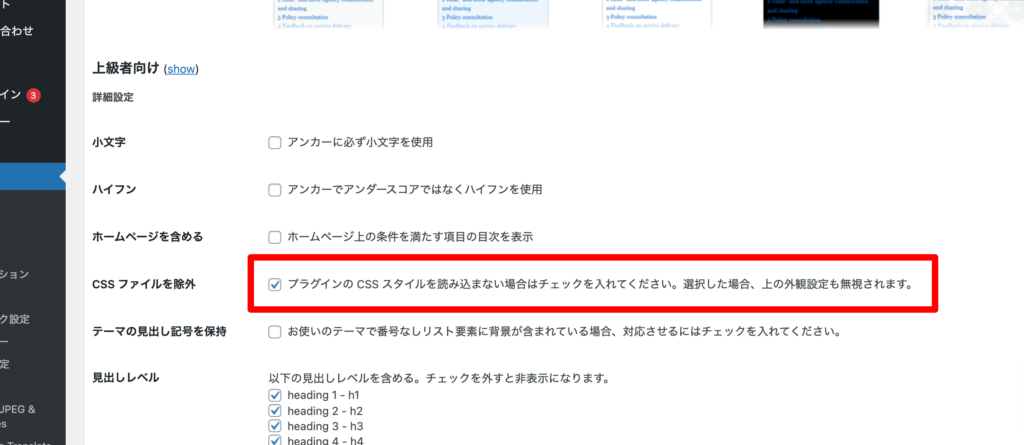
上級者向け設定からCCSを除外
これですね。

ID「toc_container」の配下に目次関連の要素が展開されているので、こんな感じでCSSを設定しましたよ。
#toc_container{
width: 100%;
background-color: #eee;
padding: 20px;
font-size: 0.9rem;
margin-top: 60px;
}
#toc_container .toc_title{
margin-top: 0px;
margin-bottom: 20px;
font-weight: 700;
padding: 8px 4px 8px 12px;
border-left: 6px solid #ccc;
}
#toc_container .toc_list a{
text-decoration: none;
}
#toc_container .toc_list {
padding: 0px;
}
#toc_container .toc_list li {
list-style-type: none;
list-style: none;
}
#toc_container .toc_list li .toc_number {
font-family:monospace;
margin-right: 5px;
}
#toc_container .toc_list li .toc_number:after {
content: ".";
}
#toc_container .toc_list li ul {
margin: 10px;
padding-left: 20px;
}もともとのcssとの兼ね合いも考えないとですが、参考までに。
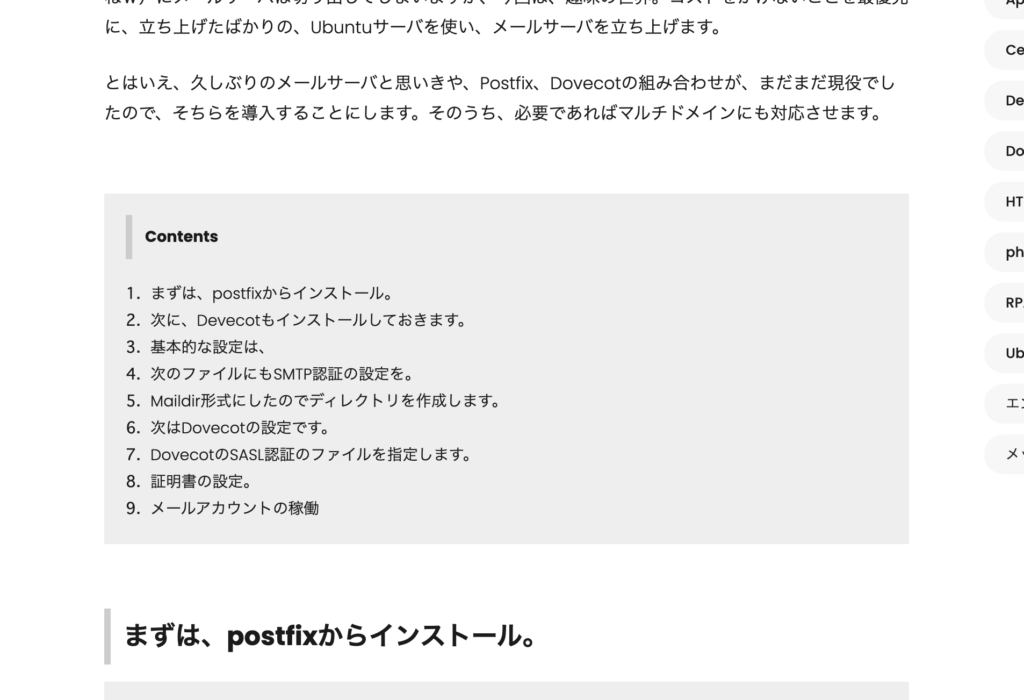
結果はこちら

トンマナが揃いました。