前回からの続きです。
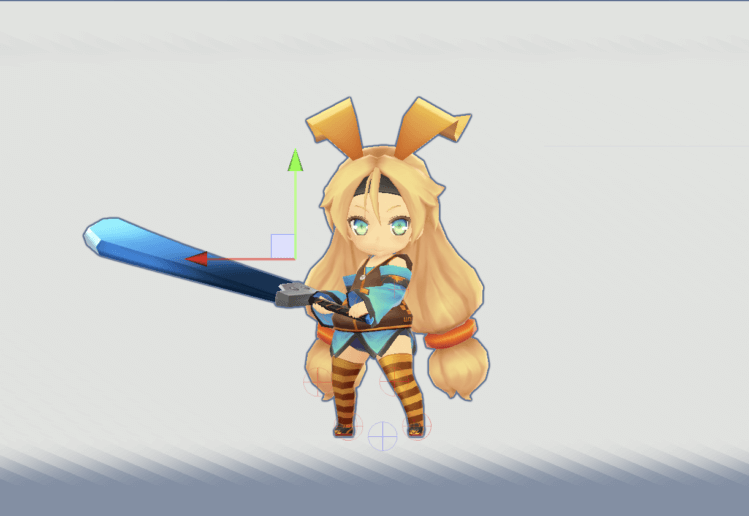
アセットストアで購入したグレードソードを装備するところまで来ました。
次にこれを振り回せるようにしていきます。
Contents
アニメーションの設定

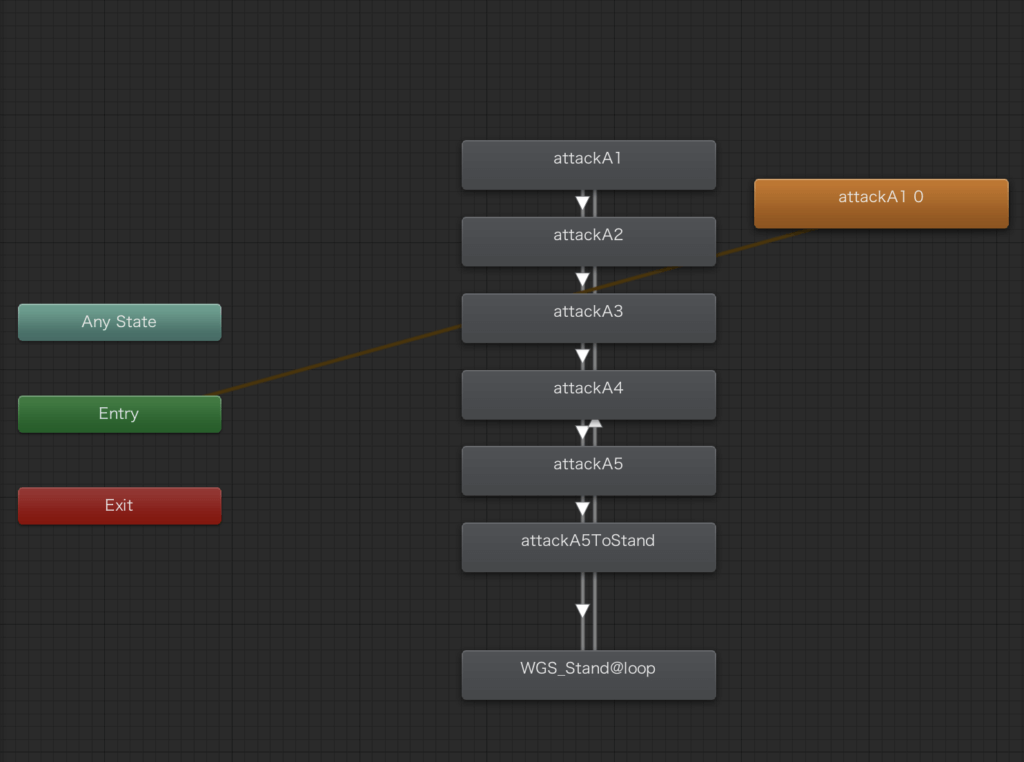
Animation Controller > WGS > WGS AttackA 1
このアニメーションプリセットが比較的イメージとして近いかもです。
これを使ってみましょう。
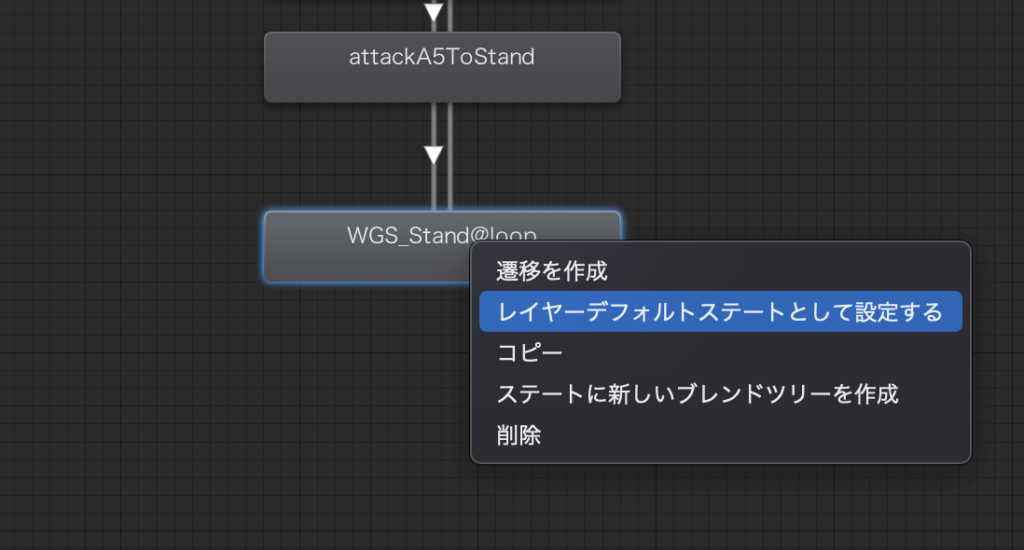
待機モーションをレイヤーのデフォルトに設定


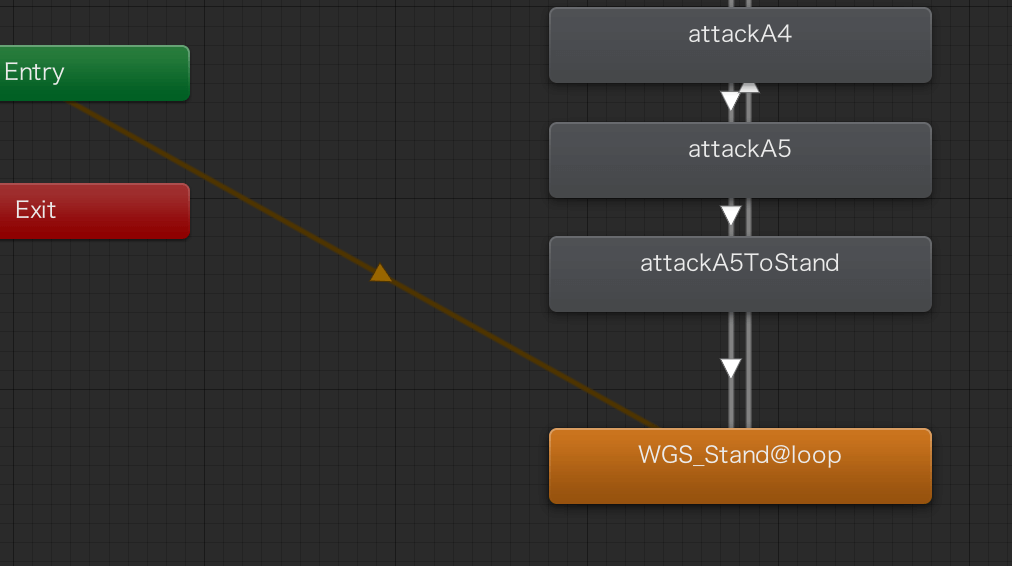
こんな感じになりました。
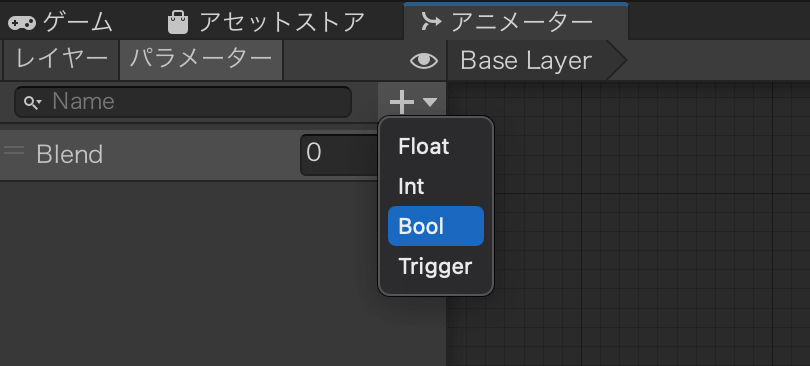
Attackパラメーターを設定

ここから。Bool型で作成します。

こんな感じ。
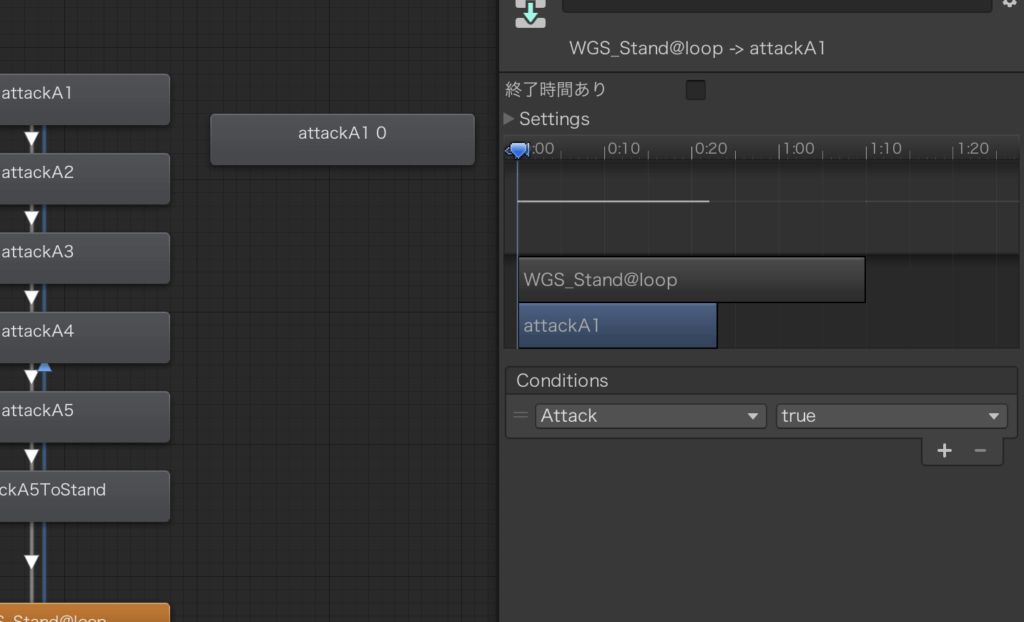
攻撃モーションへの遷移条件を追加

こんな感じで、Attackがtureになったら遷移するよう条件を追加しました。
「終了時間あり」からもチェックを外し、attackA1への遷移を0秒から開始するようにしてあります。攻撃モーション遷移までの反応のラグい感じを解消した感じです。
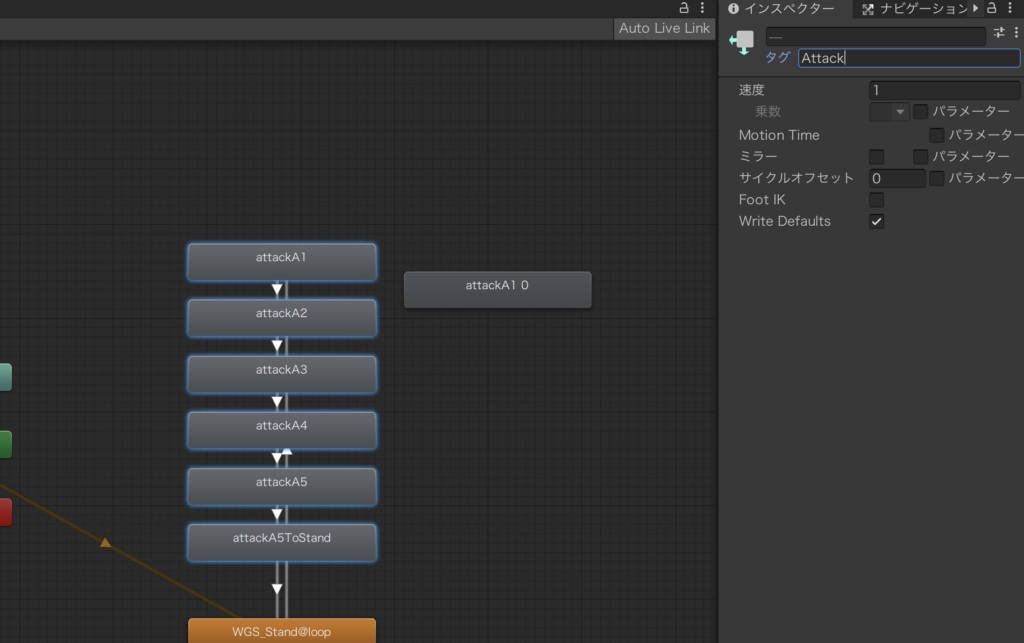
Attackタグの追加

攻撃のアニメーションすべてにAttackタグを追加しておきます。後々、攻撃モーション中かどうかの判定に利用していきます。
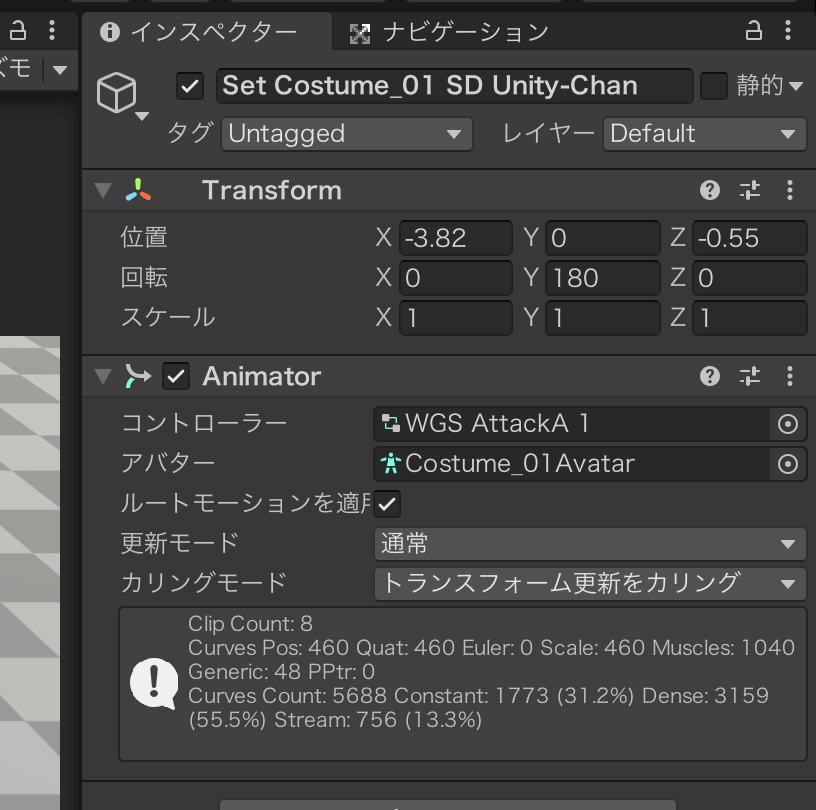
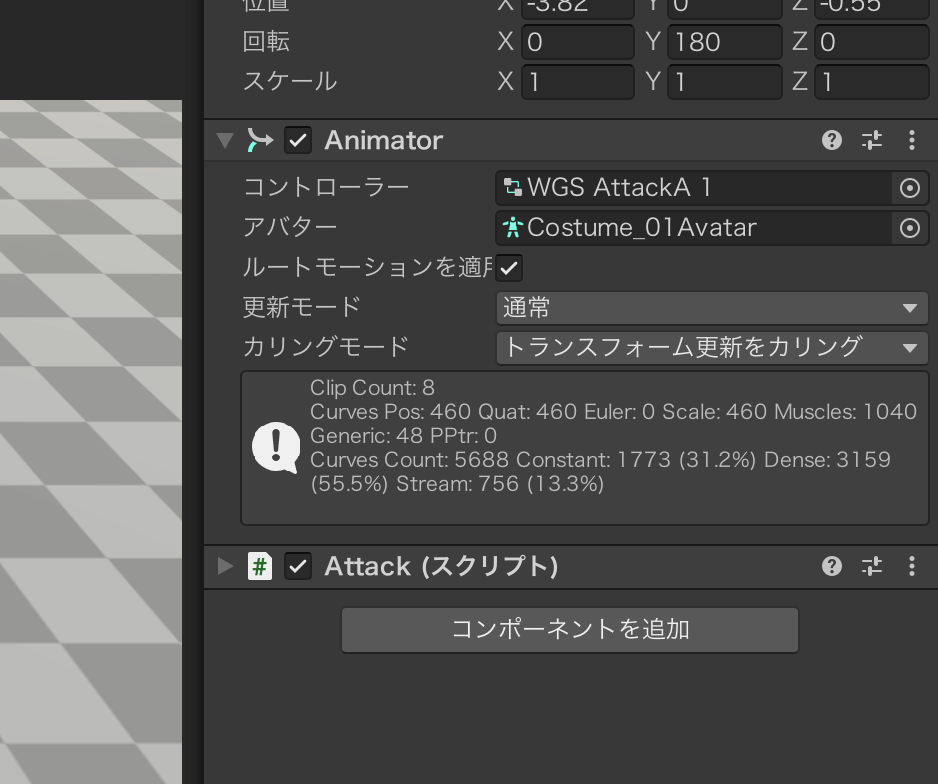
Animatorに設定
ユニティちゃんにセットされているデフォルトのAnimator。なけれはAnimatorコンポーネントを追加し、

先程のアニメーションコントローラーをセットします。
これでアニメーション周りは完了
スクリプトの作成
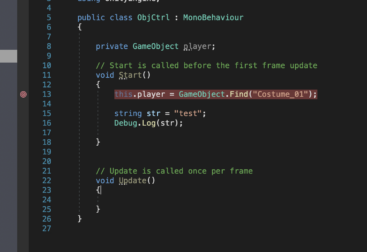
Attack.cs を作成
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
// 必要なコンポーネントの列記
[RequireComponent(typeof(Animator))]
public class Attack : MonoBehaviour {
// キャラにアタッチされるアニメーターへの参照
private Animator anim;
// Start is called before the first frame update
void Start() {
// Animatorコンポーネントを取得する
anim = this.gameObject.GetComponent<Animator>();
}
// 以下、キー入力などはUpdateで受け取り
void Update() {
//フレーム処理の最初に攻撃フラグを初期化
anim.SetBool("Attack", false);
//マウスクリックを検知
if (Input.GetMouseButtonDown(0)) {
anim.SetBool("Attack", true);
}
}
}移動なんかの処理もすべてなくし、ただただ剣を振るだけのスクリプトです。超シンプル。
キャラクターにアタッチ
コンポーネントを追加から、Attackクラスを追加します。

これで準備は出来ました。
実行

マウスを左クリックすると動きますね!
次はこのグレードソードに当たり判定をつけていきます。
この記事はユニティちゃんライセンス条項の元に提供されています。
© Unity Technologies Japan/UCL