け、決して忘れていたわけではありません(笑)
ユーザービリティの観点、SEO(個人的にはSEOといった表現は好きじゃないのですが)対策としても重要なパンくずリスト。はい、いわゆる、これですね。

手動管理のサイトであれば、これを設置していくのも結構面倒くさいのですが、WordPressのサイトであれば、プラグインで簡単に導入できます。
とはいえ、ひとえにプラグインといえども、様々なものがあるのですが、私は、Breadcrumb NavXT(以前は、Breadcrumb Navigation XTといった名称)を使うばかりで、あまり他を必要とすることがありません。
目的はこのリストを狙った通りに表示するだけですので、ちょっと複雑な要件になると、プラグインを探して使うよりも自前でコードを書いちゃうことの方が多くて(´・ω・`)
なので、今回も同じく、Breadcrumb NavXT を使っていきまーす。
とはいえ、記事としては大して書くこともないのですが……メモとして。
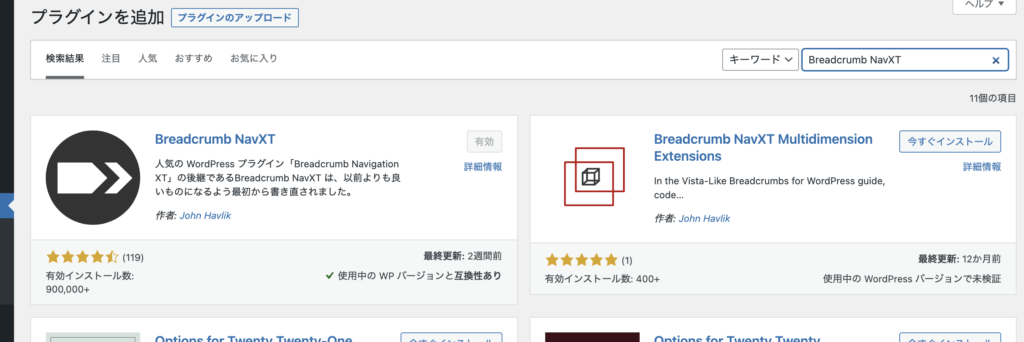
インストールです。

インストール後、プラグインを有効にして設定していきます。
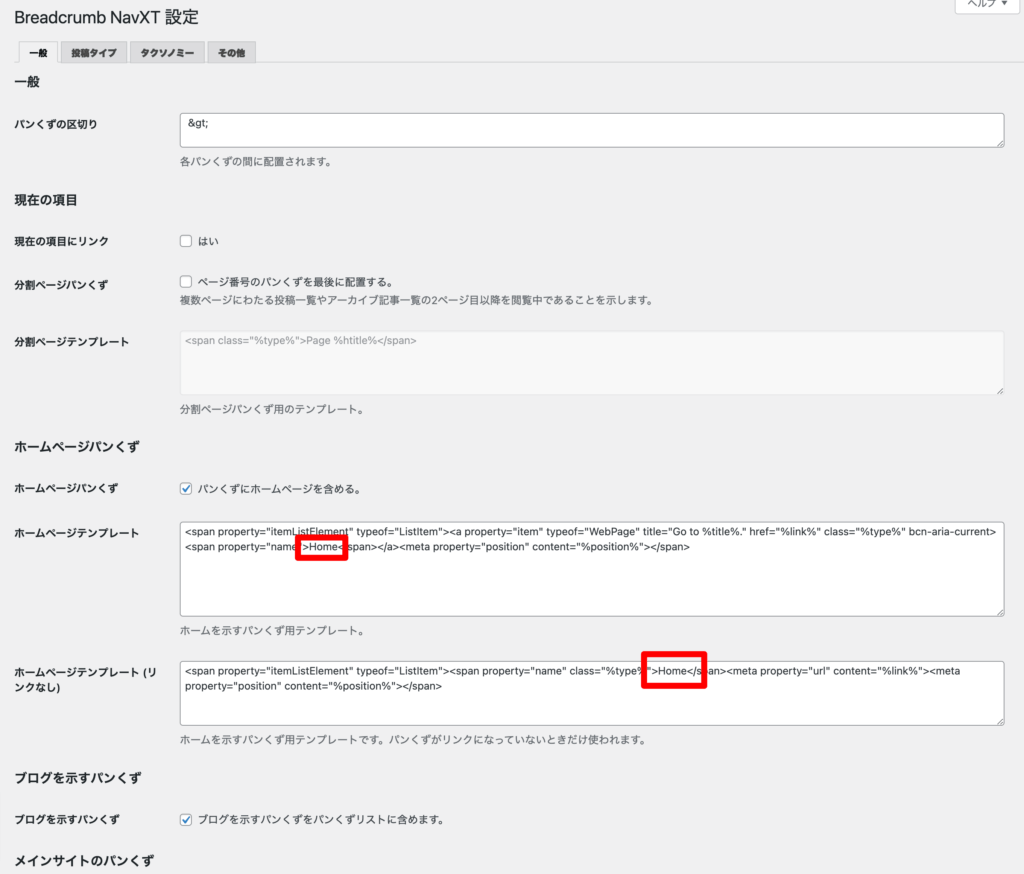
設定はもはやが好みの問題ですが(笑)
私は、このトップページ名をブログ名からHomeに変更し、

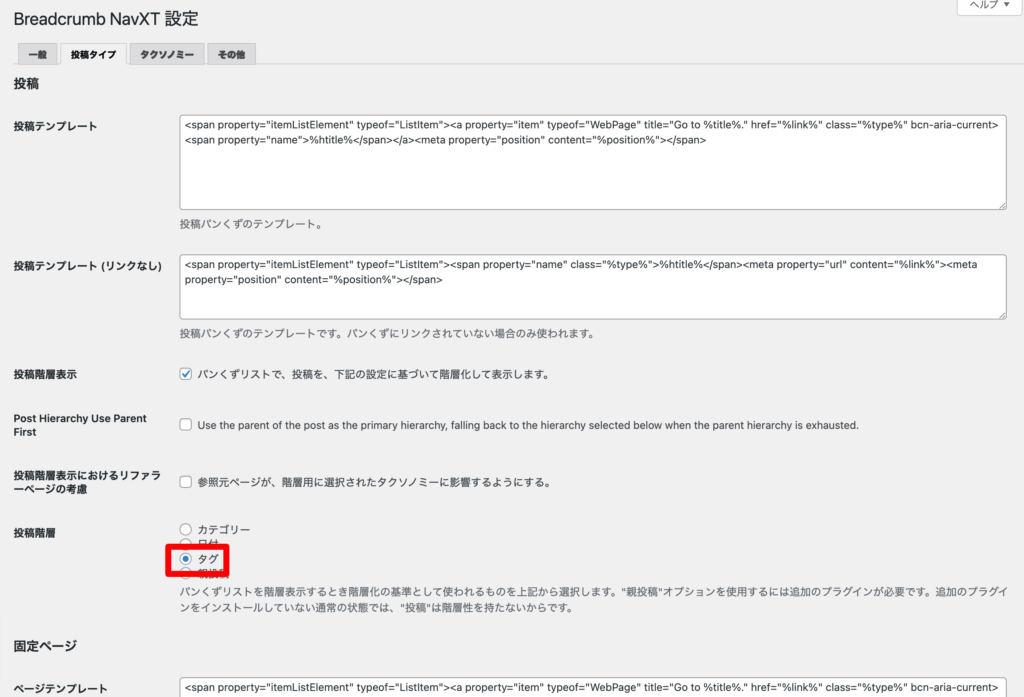
カテゴリー構造からタグ構造に変更してあります。

テンプレートに追加
あとはパンくずリストを差し込みたいテンプレートに以下のコードを加えるだけ。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>デザインの調整が必要であればCCSに
.breadcrumbs{
margin-bottom: 20px;
font-size: 0.9rem;
}こんな感じで好みのスタイルを追加すれば完成っす。