問い合わせフォームの設置あわせ、reCAPTCHAを導入します。
みなさん、おなじみの「ロボットではありません」のあれです。
が、これも気がつけば、v3がリリースされており、v3からだと導入すると、あのチェックボックスが不要になるんですね。
サイト内のユーザーの動きをJSトラッキングし、ロボットか人間かをスコア化しているらしい(笑)すごいねGoogle。
その、スコアの信頼度はどこまでかはわからないですが、試しにv3を使ってみます。
まずはここにアクセス
https://www.google.com/recaptcha/admin新規登録
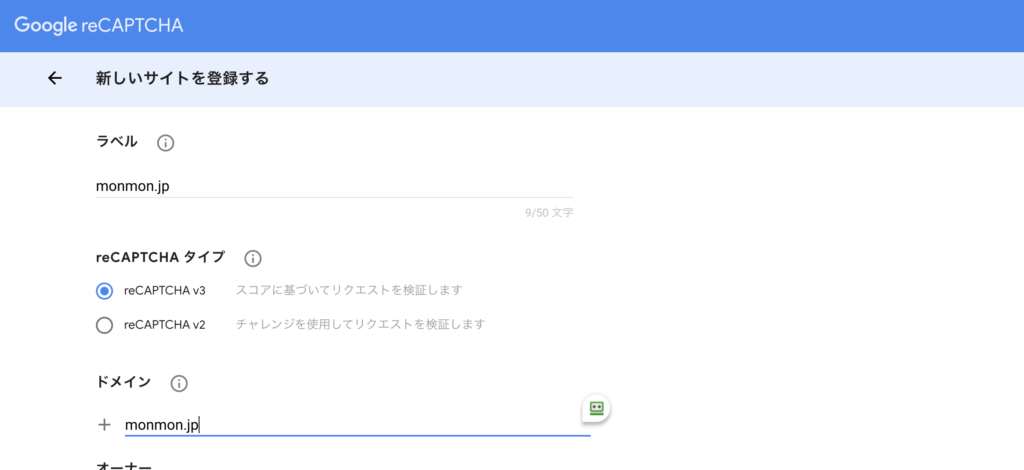
にログイン後、+マークの作成をクリックし、新しいサイトを登録する画面に遷移します。

ドメインやらにあわせて、reCAPTCHA v3を選択し、次に進むと、サイトキーとシークレットキーが発行されました。あとは、自前の環境に合わせて使うだけ。
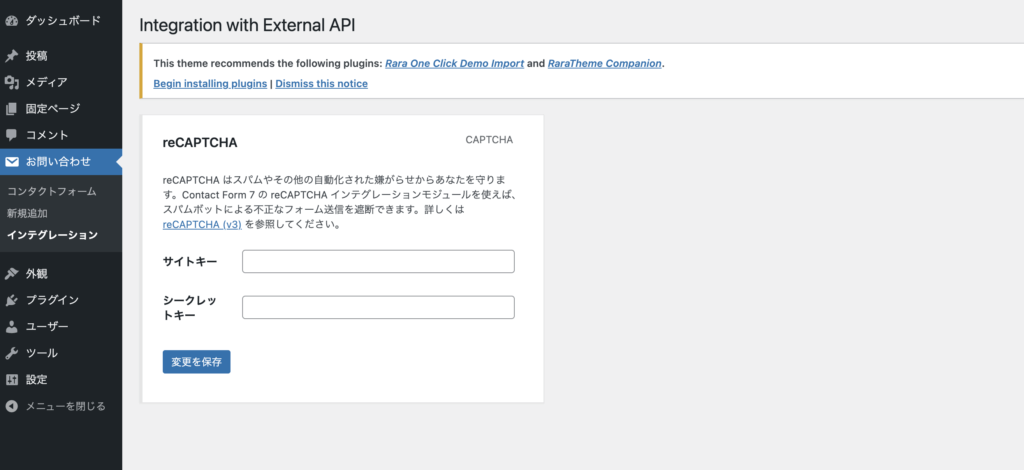
WordPress、Contact From 7の場合
WordPressの定番、Contact From 7に組み込む場合はこの設定画面に、それぞれのキーを登録するだけ。

超簡単に導入完了。

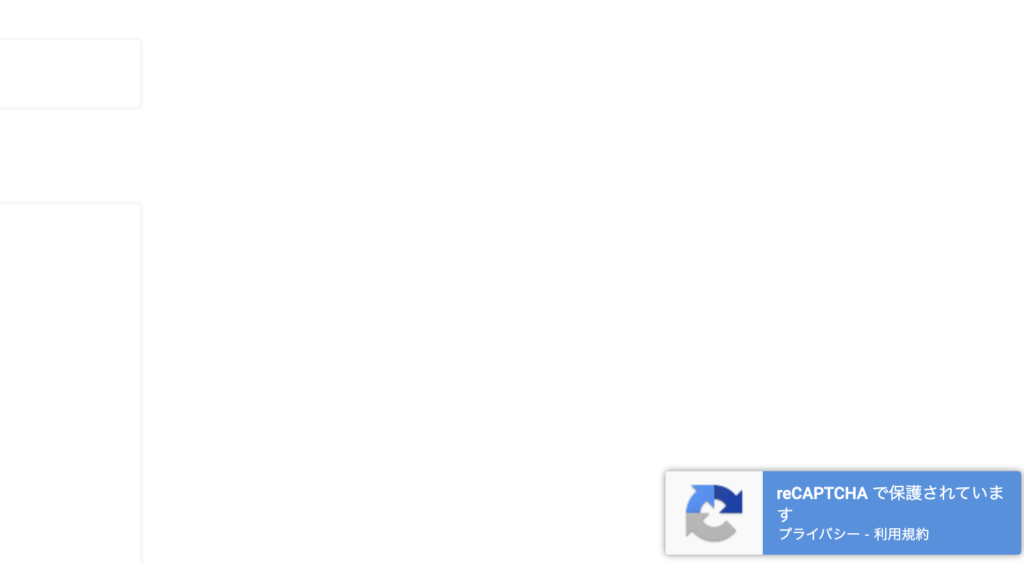
でもこのバッチ、むっちゃ邪魔(笑)スクロールボタンと超かぶる。
バッチを消します。
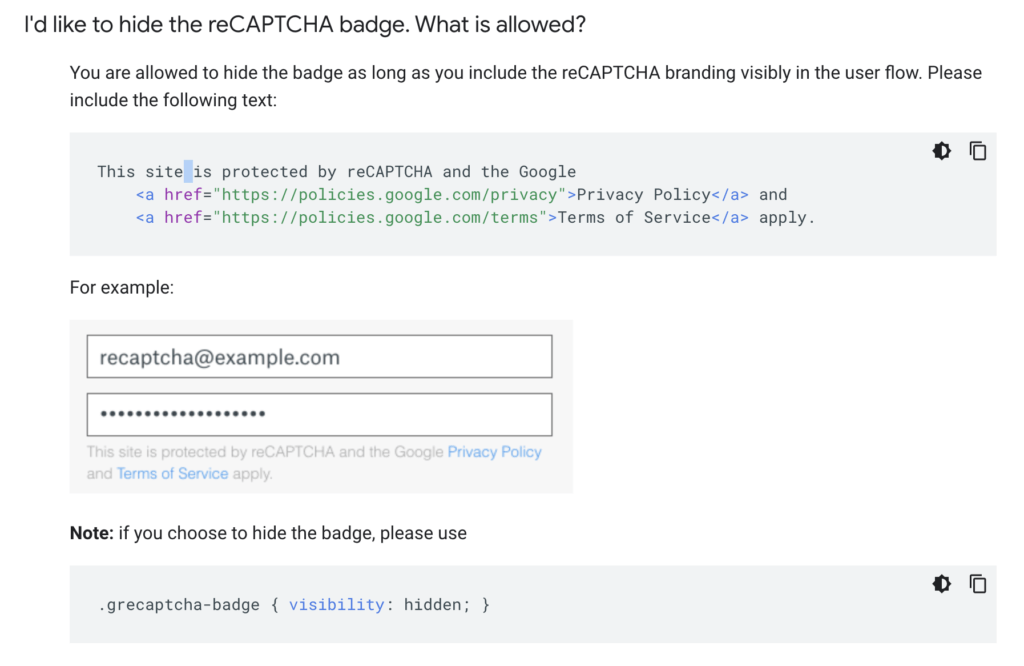
Googleの規約的にはこのバッチをそのまま非表示にするのはNGみたいで、プライバシーポリシーなどの明記があればオフィシャルに消してもいいみたいです。
https://developers.google.com/recaptcha/docs/faq
ドキュメントのまんまですが、この一行をフォームなどにコピペして、サイト内に明示的に表記。
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
cssでバッジを非表示にするだけみたいですね。
.grecaptcha-badge { visibility: hidden; }超簡単ですね。