振り回すことができるようになったグレードソード。
最後にこいつに当たり判定をつけてきますが、まずは当たった際に飛び散る岩の演出オブジェクトから作っていきたいと思います。
演出や効果にはUnityではパーティクルといったものを使うみたいです。
Contents
パーティクルオブジェクトを作成
これも、ゼロから作ると大変なので、

Unity Particle Pack
https://assetstore.unity.com/packages/essentials/tutorial-projects/unity-particle-pack-127325
公式のパーティクルパックを導入しましょう。これをプロジェクトにインポートしてください。
Unity Particle Pack 5.x といった似たような公式パーティクルパックが他にもありますが、無印の方が最新版だとか。
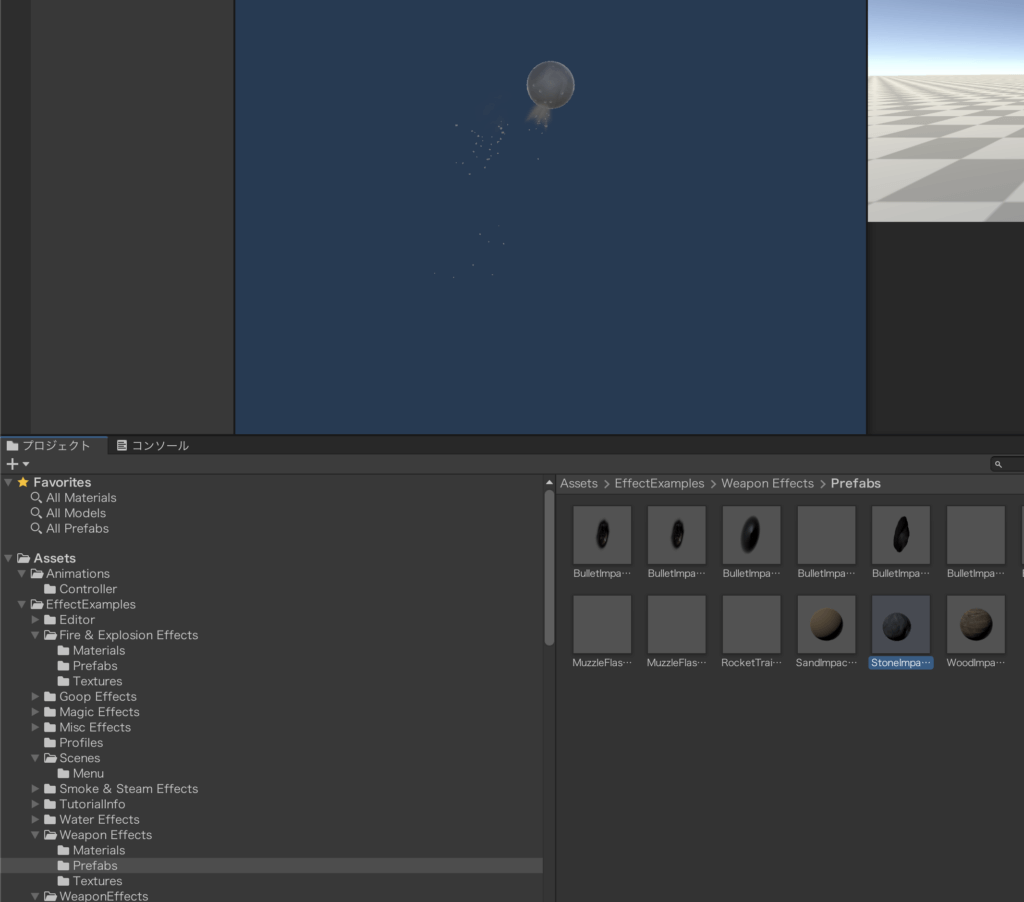
プレハブを選定
追加された演出データの中から、好みの演出を選びます。

StoneImpacts を今回は使っていきます。
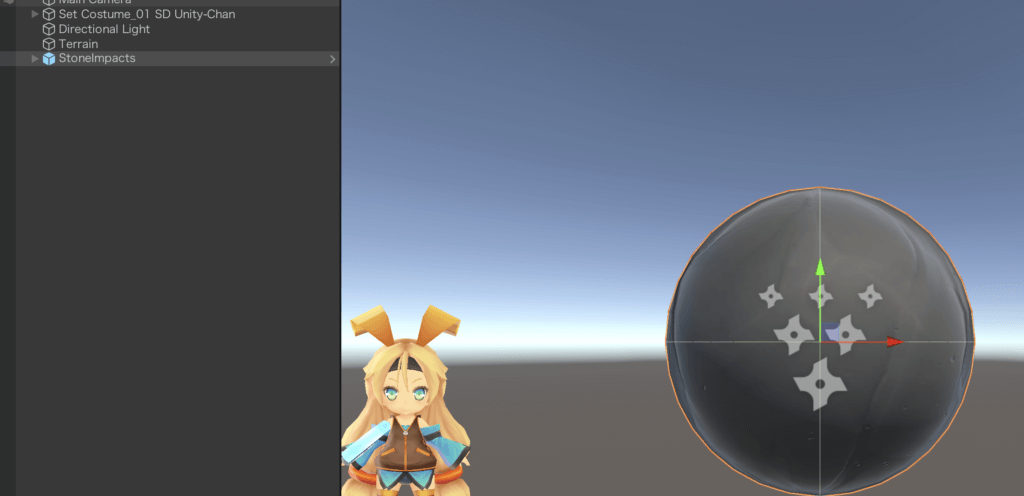
シーンに追加
このプレハブを適当にシーンに追加します。

最後には消すのでどこでも大丈夫です。

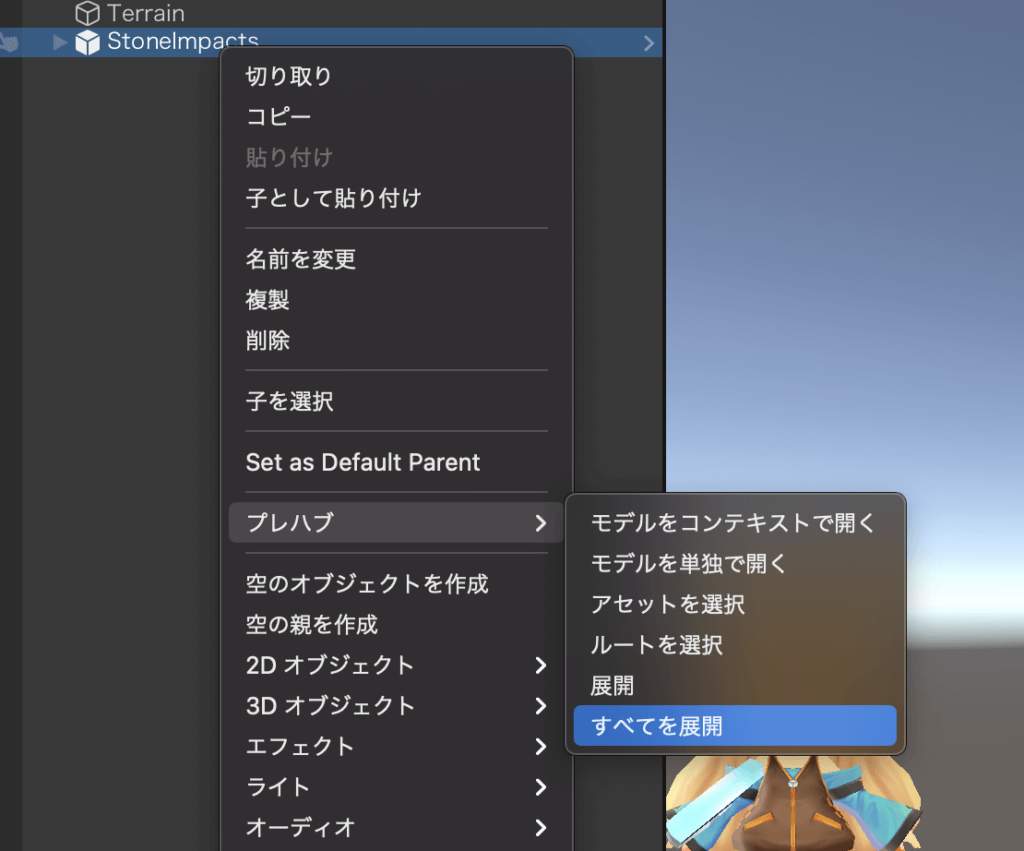
作業用にプレハブを解除します。
オブジェクトの再配置
プレハブを再生させると、

この3つのパーティクルが、StoneImpactsオブジェクトに沿って表示されているみたいです。

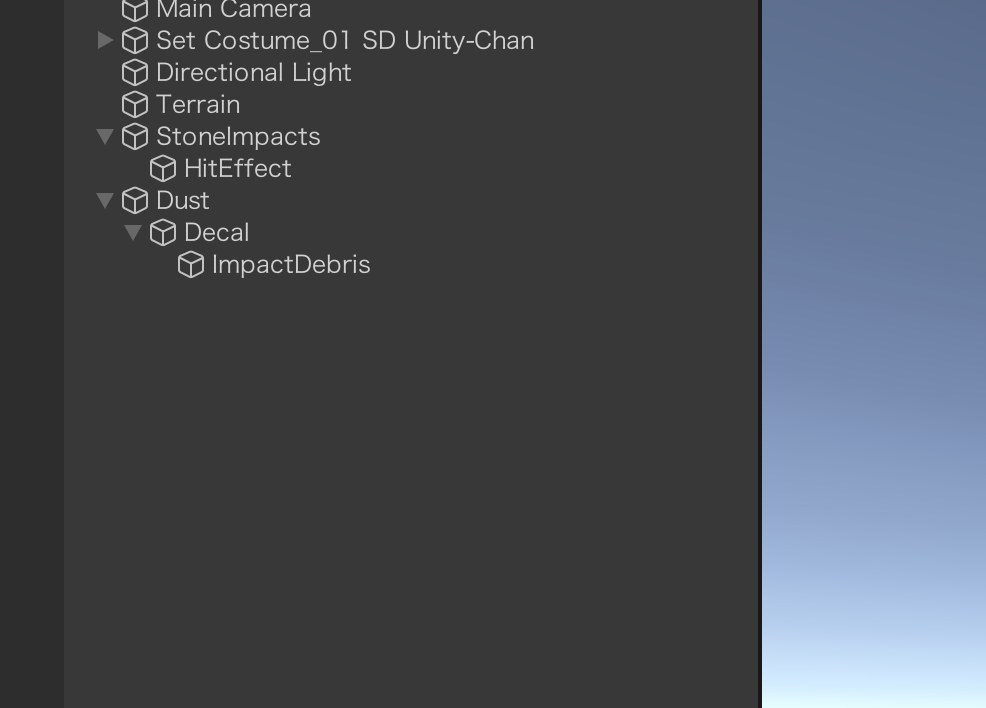
この3つのオブジェクト親階層にドラッグし、さらに階層的つけて配置しました。

今回、子供の階層となったDecalとImpactDebrisの2つのトランスフォームは0にして位置をあわせておきます。
スクリプトの追加
演出の都度、このオブジェクトが増えていきますので、色々と問題になってきます。なので、演出が終わると自分自身のオブジェクトを削除するスクリプトを作成します。
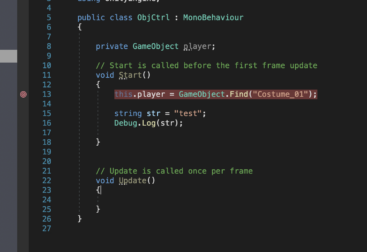
SelfDestroy.csなど好みの名称で、
using UnityEngine;
public class SelfDestroy : MonoBehaviour {
ParticleSystem particle;
void Start() {
particle = this.GetComponent<ParticleSystem>();
}
void Update() {
//パーティクルが終了した場合
if (particle.isStopped) {
//自身を削除する
Destroy(this.gameObject);
}
}
}
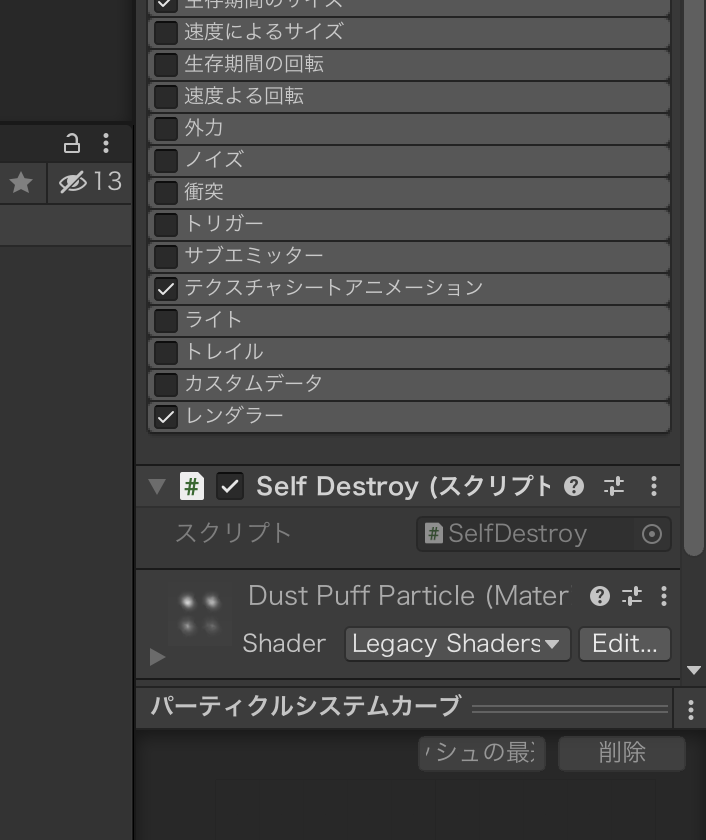
このような簡単なスクリプトを作成し、

今回の一番親となる、Dustのオブジェクトにスクリプトとしてアタッチします。
ちなにみ、この段階でもパーティクルのプレビューでも石が飛び散る様を確認できるはずです。
Dustをプレハブ化
プロジェクトにこのDustをドラッグしプレハブします。

Dustだとわかりにくいので、StoneImpactsOrgに名称を変更しておきます。
シーンから不要なデータを削除

StoneImpactsやDustはここでは利用しないので削除します。
これでひとまず演出用のパーティクルオブジェクトの原型が作成できました。
いよいよ次で、グレードソードソードに当たり判定をつけて、演出を表示させていきます。
この記事はユニティちゃんライセンス条項の元に提供されています。
© Unity Technologies Japan/UCL