GitHubからVisual Studio Code (ブラウザ版)を呼び出せるようになったのをご存知ですか?
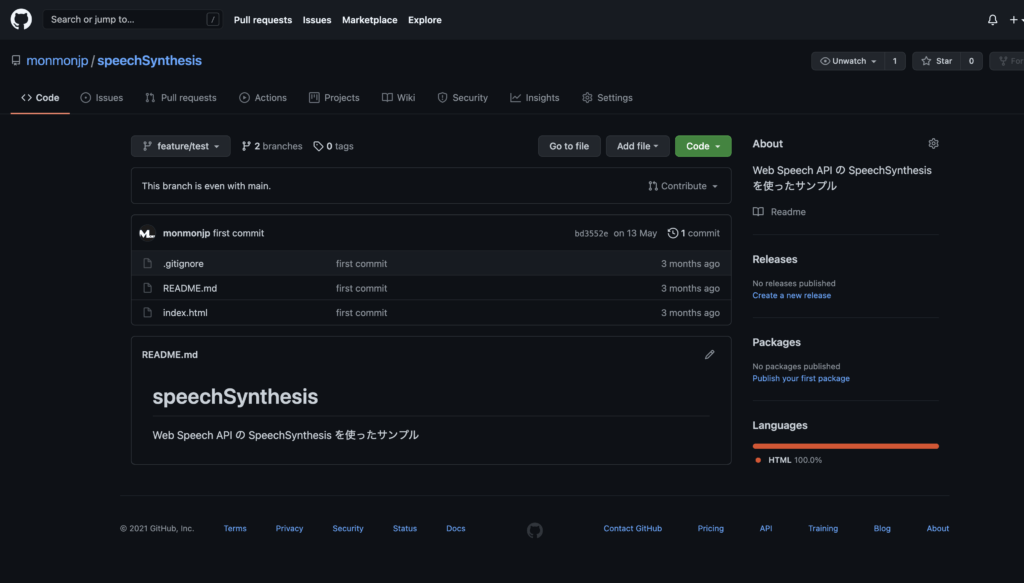
つい先日β版としてリリースされたばかりらしいのですが、このリポジトリの画面で、

「 . 」キーを押してみて下さい。
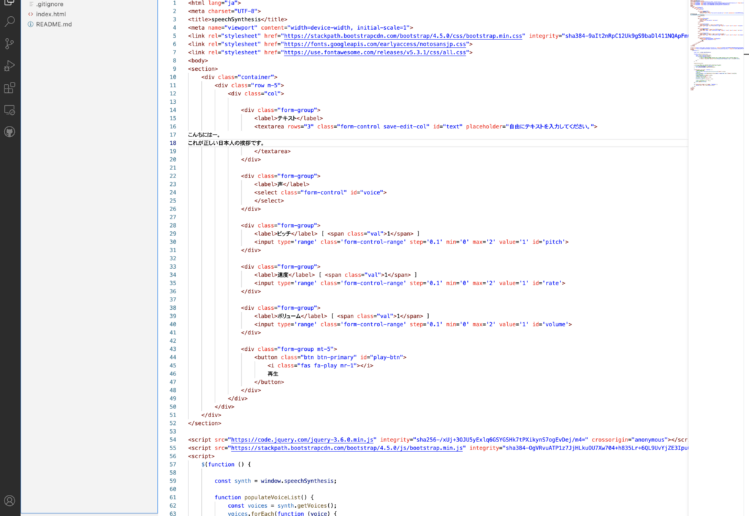
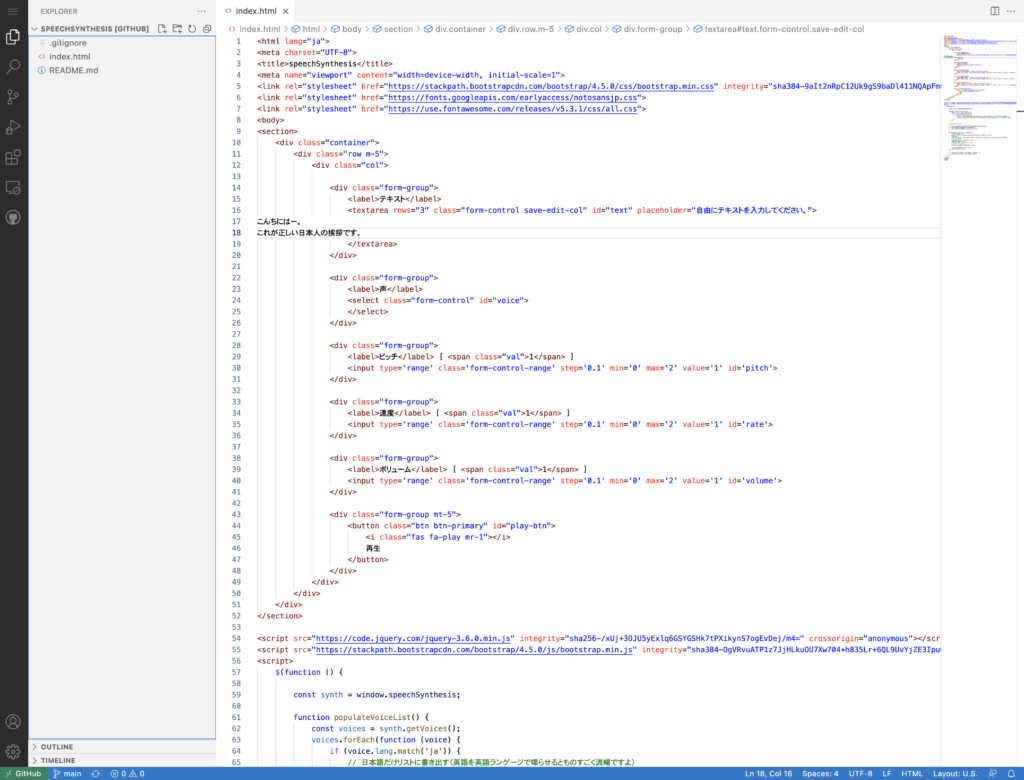
すると、Visual Studio Code (ブラウザ版)に画面が切り替わります。
話を聞いた際は眉唾ものだっったのですが(笑)押してみてびっくりw

表示が切り替わりました!
で、何が出来るか?
さっくり触れてみた感じですが、
| エディタ上でブランチを作る |
| もちろんソースの変更、修正も可能 |
| 未確認ですが、デバッグタグもありローカルのビルドマシーンと連携して検証もできるっぽい |
| 修正内容はコミットして、プルリクエストなどもできそう |
| なによりもソースや全体構造が見やすい(笑) |
もともとのGitHub上でのブランチ切ったり、修正したりも出来たんですが、視認性も悪く、検証もできないので結局ローカル環境に取り込んで、といった一連の作業が必要不可欠でした。
これが今後、軽微な修正程度は、すべてWEBとクラウド上で完結でるとすごく便利になりそうですよね!
ここにきて、マイクロソフトがGitHubを買った強みがわかりました(笑)
頑張れIntelliJ IDEA!